چرخه رنگ ها و استفاده از رنگ مناسب در وب
بی شک داشتن اطلاعات اولیه در مورد رنگ ها و چرخه رنگ، از جمله موارد مهم و حیاتی بوده که هر طراح سایت باید به آن واقف باشد. در این مقاله قصد داریم به آموزش دایره رنگ و رنگ های ایمن در وب بپردازیم.
چرخه رنگ ها
رنگ ها نقش زیادی در تمام رشته های طراحی دارند و طراحی سایت نیز از آن مستثنا نیست. استفاده از رنگ های مناسب در سایت باعث جلب رضایت و نظر بیشتر کاربران سایت می شود و از جمله عواملی است که در UX سایت تاثیر مثبتی می گذارد. در این مقاله در مورد چرخه رنگ ها و کار با رنگ ها در طراحی وب توضیح خواهیم داد.
بی شک انتخاب رنگ درست، می تواند در افزایش بازدید سایت موثر بوده و کاربران را برای مدت بیشتری در سایت شما نگه دارد. این مسئله نیز از عوامل مورد توجه موتورهای جستجو نظیر گوگل بوده و باعث بهبود سئو سایت در دراز مدت می شود.

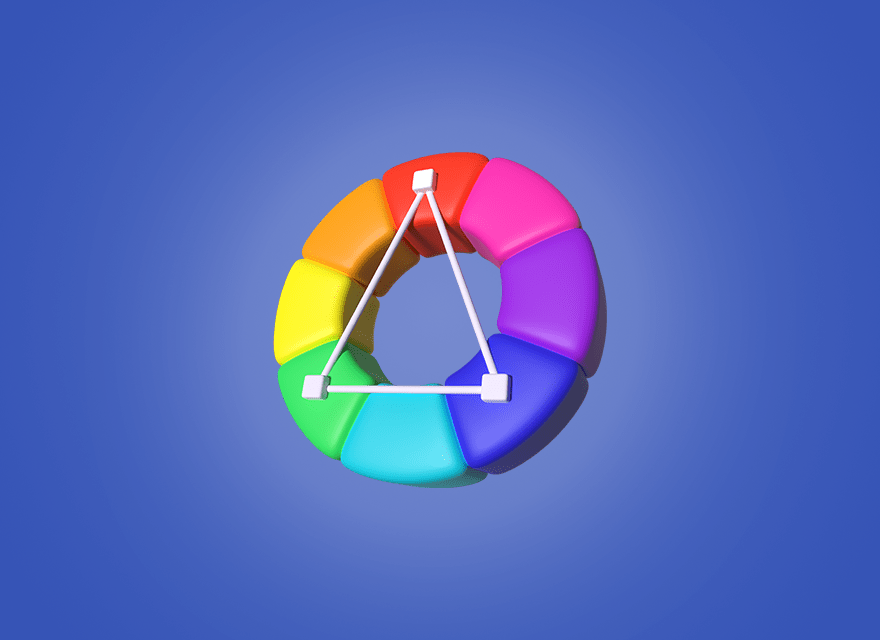
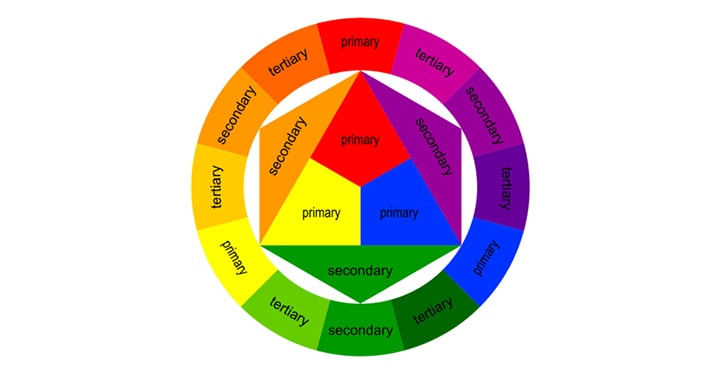
نمودار دایره ای شکل رنگ ها که اصطلاحا به آن «چرخه رنگ» گفته می شود، اولین بار توسط نیوتن ساخته شد و پس از آن نقطه شروعی برای درک مفهوم ارتباط بین رنگ ها و همچنین ایجاد رنگ های متفاوت شد. در هر چرخه رنگ استاندارد سه رنگ اصلی (Primary Colors) وجود دارد که هر کدام یک سوم کل چرخه را تشکیل می دهند. در بین این سه رنگ، تعدادی رنگ و به نام رنگ های ثانویه قرار گرفته است. این رنگ ها ترکیبی از دو رنگ اصلی هستند.
گروه دیگر نیز رنگ های ثالث می باشند که بین رنگ های اولیه و ثانویه قرار می گیرند و ترکیبی از رنگ های اولیه و ثانویه هستند. بعضی از چرخه رنگ ها، رنگ ها را با یکدیگر ترکیب می کنند و تبدیل ملایم رنگ ها به یکدیگر را نشان می دهند. بعضی دیگر از چرخه رنگ ها بلوک های رنگی تعریف شده ای دارند، اما در تمام موارد محل قرار گرفتن رنگ ها يكسان است.

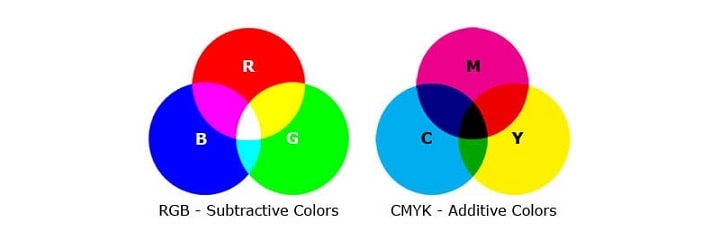
سیستم رنگ های افزاینده و کاهنده
رنگ های افزاینده رنگ های روشن هستند که رنگ سیاه در آن ها وجود ندارد در این سیستم رنگ های روشن با یکدیگر ترکیب می شوند. مهمترین این رنگ ها عبارتند از: قرمز، سبز و آبی این رنگ ها همان رنگ های RGB در صفحه نمایش هستند). تركيب يكسان رنگ های قرمز، سبز و آبی، رنگ سفید را به وجود می آورد. ترکیب هر دو رنگ از رنگ های اصلی باعث ایجاد رنگ های ارغوانی، زرد و فیروزه ای می شوند.
در صنعت چاپ از رنگ های کاهنده استفاده می شود. این رنگ ها شبیه رنگ های طبیعی هستند. طیف این رنگ ها قبل از اینکه به چشم برسد، رنگ ها را به خود جذب می کند. اگر شی ای نور را منعکس کند سفید رنگ و اگر نور را به خود جذب کند، سیاه به نظر می رسد.
جوهرهایی که در چاپ مورد استفاده قرار می گیرند شفاف هستند و مانند یک فیلتر برای عبور نور عمل می کنند که بر روی صفحه کاغذ منعکس می شوند و تولید نوری می کنند که جذب نشده است. به طور کلی در چاپ از رنگ های Cyan (آبی)، Magenta (ارغوانی) و Yellow (زرد) به عنوان رنگ های اصلی و رنگ مشکی به عنوان رنگ فرعی استفاده می شود.
زیرا ترکیب مساوی این سه رنگ در چاپ، بر خلاف تصور، به جای مشکی، تولید رنگ تیره می کند. با اینکه در تکنولوژی کامپیوتر می توان از رنگ های افزاینده برای نمایش رنگ ها استفاده کرد، اما طراحان کارهای دیجیتالی بیشتر تمایل دارند که از پالت رنگ های کاهنده در طراحی های خود استفاده کنند، زیرا این رنگ ها، رنگ های طبیعی تری به وجود می آورند.

تولید طیف رنگی با استفاده از چرخه رنگ ها
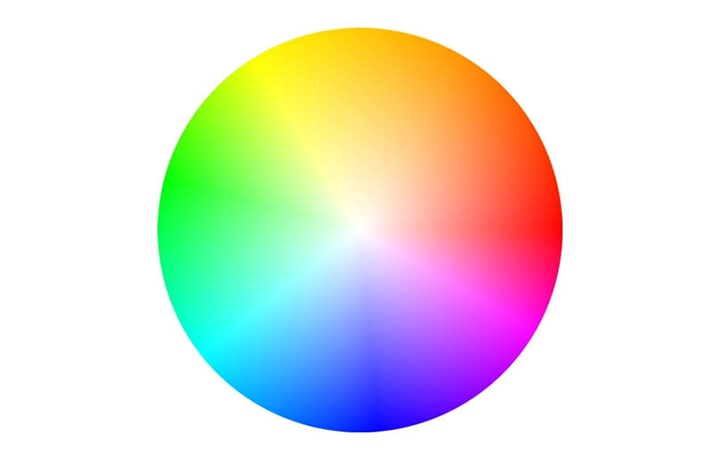
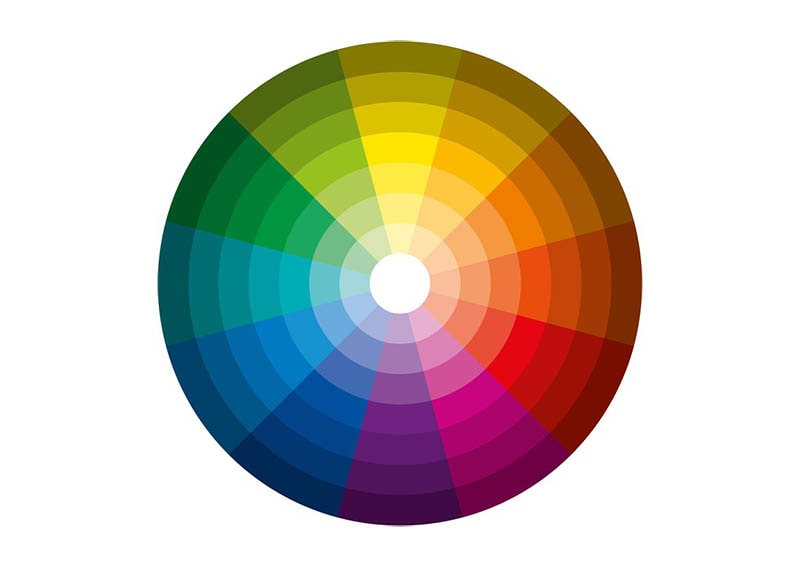
وجود چرخه رنگ ها حتی زمانی که چشمانی قوی برای تشخیص رنگ ها داشته باشید و بتوانید طیف های رنگی بسیار خوبی برای استفاده در طراحی وب سایت ایجاد کنید، بسیار مفید است. امروزه نمی توان فقط به کتاب ها اكتفا کرد و شتاب زده رنگ هایی مانند رنگ های چاپی ایجاد کرد. شما می توانید برای ایجاد طیف رنگ ها از چرخه رنگ های دیجیتال استفاده کنید. نمونه ای از این چرخه را می توانید در سایت های زیر پیدا کنید.
http://www.code-line.com/software/colorconsultantpro
http://www.color-wheel-pro.com
http://www.tigercolor.com/default.htm
رنگ های اصلی و متشابه
زمانی که در زمینه دایره رنگ ها، بر روی طیف و چرخه رنگ ها کار می کنید و یک پالت رنگ برای وب سایت خود ایجاد می کنید، می توانید از طیف های رنگی مختلفی استفاده کنید. ساده ترین آن ها رنگ های تکفام هستند که دارای یک رنگ با درجات اشباع مختلف می باشند.
چنین رنگ هایی آرامش بخش هستند به خصوص وقتی که بر پایه ی رنگ های سبز یا آبی باشند. اما کمی سرد نیز می باشند مگر اینکه در طراحی با میزان قابل توجهی از رنگ های سفید و سیاه مورد استفاده قرار گیرند. گروه دوم رنگ های همجوار یا متشابه هستند. این طیف از رنگ ها با استفاده از رنگ های مجاور در چرخه رنگ ایجاد می شوند و جلوه ی بیشتری دارند. همچنین برای چشم حالت زیباتری ایجاد می کنند.
رنگ های مکمل
گروه سوم، رنگ های مکمل هستند که با استفاده از رنگ های روبرو در چرخه رنگ ایجاد می شوند (مانند قرمز و سبز، نارنجی و آبی، زرد و بنفش). از این نوع رنگ بندی بیشتر در کارهای هنری استفاده می شود. مثلا کسی که نقاشی نقطه ای می کند در زمینه ی آبی رنگ از نقطه های نارنجی استفاده می کند تا در کار خود عمق ایجاد کند.
رنگ های مکمل در زمانی که تمایل انسان به سمت هارمونی رنگ هاست، گزینه های مناسبی هستند. ترکیب مساوی از رنگ های مکمل، باعث ایجاد رنگ خاکستری که یک رنگ خنثی است، می شود. چنین جلوه هایی را در دید انسان به راحتی می توان یافت. (اگر به یک سطح رنگی نگاه کنید و چشمان خود را ببندید، می توانید رنگ مکمل آن را ببینید).
مشكل رنگ های مکمل این است که استفاده بیش از حد از آن ها باعث ایجاد طرحی زننده و ناراحت کننده می شود. برای ایجاد طرحی ملایم تر می توانید از یک رنگ اصلی و دو رنگ مکمل مجاور آن استفاده کنید. به این نوع رنگ بندی مکمل های متساوی الساقین می گویند.
رنگ بندی سه گانه
یکی از انواع رنگ بندی ها رنگ بندی سه گانه نام دارد که بسیار مورد نه هنرمندان است. در این نوع رنگ بندی از رنگ های اصلی که با فواصل يكسان در اطراف یک رنگ قرار دارند استفاده می شود. این رنگ ها تضاد زیادی با یکدیگر دارند.
در صورتی که این رنگ ها با دقت مورد استفاده قرار گیرند توازن رنگ و هارمونی زیبایی به وجود می آورند. حسی که رنگ ها برای انسان به وجود می آورند، بستگی به واکنش آن ها نسبت به رنگ های مختلف دارد. مثلا بعضی از افراد رنگ ها را به عنوان رنگ های «گرم» و «سرد» می شناسند.

رنگ های گرم و سرد
رنگ های سرد رنگ هایی هستند که در صورت ترکیب با رنگ زمینه حالت منفعل دارند. اما رنگ های گرم شادتر و مطبوع تر هستند. رنگ های گرم، علاوه بر شدت (Intensity) دارای ترکیب های بیشتری نسبت به سایر رنگ ها هستند مثلا آبی تیره نسبت به صورتی کم رنگ غالب تر است.
همچنین سرد و گرم بودن رنگ ها نسبی است و بیشتر بستگی به رنگ هایی که کنار آن ها قرار می گیرند دارد. مثلا سبز به خودی خود سرد است اما وقتی در کنار آبی و بنفش قرار می گیرد تبدیل به رنگ گرم می شود.
تاثیر گذاری رنگ ها
برخلاف رنگ های سیاه و سفید نحوه نمایش رنگ ها نیز در شرایط مختلف با یکدیگر فرق دارد. مثلا رنگ زرد در مقابل سفید گرم به نظر می رسد، اما در مقابل مشکی حالت درخشش تندی پیدا می کند. رنگ آبی نیز در مقابل سفید نمای تیره دارد اما در مقابل مشکی روشن به نظر می رسد. یکی دیگر از عواملی که بر روی رنگ ها تاثیر می گذارد شرایط انسان است. بسیاری از رنگ ها اهمیت فرهنگی دارند. چه از نظر زبان و چه از نظر تبلیغات و یا ارائه یک محصول خاص.
بعضی از رنگ ها ممكن است از نظر بعضی افراد، یک ایده و از نظر افراد دیگر، ایده ای متفاوت را القا کنند. مثلا رنگ سبز ممکن است برای بعضی حس تازگی را القا کند، اما برای بعضی دیگر حالت نامطبوع داشته باشد. همچنین مشکلی که در بسیاری از افراد (به خصوص مردان) در مورد رنگ ها وجود دارد کوررنگی است. به همین دلیل برای رساندن یک پیام خاص نباید فقط به رنگ ها اکتفا کنید. بهتر است در زمان کار با رنگ ها نکات زیر را در نظر بگیرید:
- با چرخه رنگ ها کار کنید و به تفاوت هایی که رنگ ها در این چرخه دارند دقت کنید.
- با سایه ها کار کنید اما به رنگ های تکفام اكتفا نكنيد و سعی کنید برای ایجاد جلوه بهتر، به رنگ ها یک رنگ مجاور را نیز اضافه کنید.
- با اضافه کردن رنگ مکمل، تضاد در رنگ ها را به وجود آورید.

در رنگ بندی ها سعی کنید میزان اشباع رنگ ها و مقدار عددی رنگ ها يكسان باشد (هر قدر رنگی به سفید نزدیک تر باشد مقدار آن بیشتر می شود). از رنگ بندی های ساده استفاده کنید. استفاده از رنگ های زیاد باعث ایجاد طرح های تند و زننده می شود.
برای القای یک پیام به رنگ ها اکتفا نکنید و در صورتی که در مورد رنگ ها دچار ترديد شديد با مراجعه به سایت (http://colororacle.cartography.ch) رنگ مورد نظر خود را امتحان کنید. به احساسی که نسبت به دایره رنگ ها دارید اعتماد کنید. در زمان انتخاب رنگ اگر حس خوبی نسبت به آن دارید، آن رنگ، حتما رنگ مناسبی است.
استفاده از رنگ ها در CSS
اعداد هگزادسیمال در CSS، فقط از 17 نام برای رنگ ها پشتیبانی می شود. این نام ها عبارتند از:
Lime – Olive – Orange – Purple – Red – Silver – Teal – White – Aqua – Black – Blue – Fuchsia – Gray – Green – Maroon – Navy – Yellow
سایر رنگ ها باید به فرمت های دیگر مانند RGB به صورت اعداد RGB 255 , 0 , 0 یا درصد %0 , %0 , %100 RGB و با فرمت هگزادسیمال که متداول ترین فرمت برای رنگ ها در طراحی وب هستند، نوشته شوند. برای ایجاد یک پارچگی در سایت، بهتر است تمام رنگ ها از جمله 17 رنگی که با نام نیز پشتیبانی می شوند، به صورت اعداد هگزادسیمال نوشته شوند. برای نوشتن اعداد هگزادسیمال باید از علامت # قبل از یک عدد شش رقمی استفاده کنید.
این شش رقم به صورت دوتایی به ترتیب برای رنگ های قرمز، سبز و آبی هستند.
- عدد رنگ قرمز: xXxxxx#
- عدد رنگ سبز: xxXXxx#
- عدد رنگ آبی: xxxxXx# اعدادی که در سیستم عددگذاری هگزادسیمال مورد استفاده قرار می گیرند از صفر تا هستند، که صفر کوچکترین مقدار (عدم وجود رنگ) و F نمایان گر بیشترین مقدار می باشد.
بنابراین اگر دو رقم اول را برابر (FF) و بقیه اعداد را برابر صفر قرار دهیم به صورت FF0000# نوشته می شود که عدد هگزادسیمال قرمز است. به همین ترتیب 00FF00# معادل سبز و 0000FF# معادل آبی است. همچنین تعداد بسیار زیادی (حدودا 16.7 میلیون) عدد ترکیبی وجود دارد.
خوشبختانه اكثر برنامه های گرافیکی، محاسبات این رنگ ها را برای شما انجام می دهند و شما مجبور نیستید برای به دست آوردن عدد هگزادسیمال رنگ مشکی 000000# و یا سفید FFFFFF# آن ها را محاسبه کنید. بلکه کافی است در یک برنامه گرافیکی از ابزار Color Picker و یا قطره چکان استفاده کرده تا بتوانید رنگ مورد نظر خود را به دست آورید. سایت oto255.com به شما کمک می کند تا انواع مختلف رنگ ها را پیدا کرده و عدد هگزا دسیمال رنگ موردنظر خود را به سرعت بدست آورید.

رنگ های ایمن در وب
موزه کامپیوترها از نظر گرافیکی بسیار پیشرفت کرده اند اما این تمام ماجرا نیست. هنوز کامپیوترهای زیادی وجود دارند که قادر به نمایش بسیاری از رنگ ها نیستند.
در سال های قبل از ۱۹۹۰، محدودیت های پالت رنگ ها از این هم بیشتر بود و بسیاری از کامپیوترها محدود به 206 رنگ (8 بیت) بودند. شرکت های Microsoft و اپل، در این مورد با یکدیگر توافق نداشتند.
به همین دلیل پالت رنگی به نام پالت رنگ های ایمن در وب (Web Safe pallet) به وجود آمد که شامل 219 رنگ بود و رنگ های آن در همه Platform ها به شكل دقيق و بدون Dithering نمایش داده می شدند. در قسمت های بعدی این فصل در مورد Dithering مفصلا توضیح داده خواهد شد). در برنامه هایی نظیر فتوشاپ پالت رنگ های Web Safe موجود است. در سایت Visibone انواع مختلف پالت های رنگی وجود دارند.
در پالت رنگ های web – safe مجموعه ای از اعداد ترکیبی RGB به صورت افزایش ۲۰ درصدی قرار دارد. اما متأسفانه این رنگ ها همان طور که انتظار می رود دارای محدودیت هستند. بر اساس مقاله ای با نام «مرگ پالت رنگ های» که در سایت Webmonkey توسط دیویدلن و هادلی استرن منتشر شد، از بین تمام این رنگ ها که در Platform های مختلف مورد آزمایش قرار گرفته اند.
به غير از 22 رنگ، سایر رنگ ها در Platform های مختلف یکسان نمایش داده نشده اند. به عبارت دیگر از بین تمام رنگ های Web Safe، فقط 22 رنگ Web Safe بودند.
با اینکه تلفن های همراه و PDA ها (Personal Digital Assistant – کامپیوترهای جیبی) دارای گرافیک بالایی بودند، اما رنگ های Web Safe در این دستگاه ها دارای مشکل های خاصی بودند که اكثر طراحان آن ها را نادیده می گرفتند. بیشتر افرادی که از صفحات وب استفاده می کنند می توانند میلیون ها رنگ را ببینند.
سعی کنید غیر از مواردی که برای کاربران خاص که دارای محدودیت های سخت افزاری هستند طراحی می کنید، در سایر موارد از رنگ های RGB استفاده کنید. برای کسب اطلاعات بیشتر در این زمینه به آدرس زیر مراجعه کنید).