اهمیت تایپوگرافی در وب سایت
استفاده از تایپوگرافی اصولی و مناسب عامل مهمی در بهبود سئو سایت است و این تنها یکی از عوامل اهمیت تایپوگرافی در وب سایت است.
آیا تا به حال به اهمیت تایپوگرافی در طراحی سایت توجه نموده اید؟ هدف اصلی مراجعه کاربران به یک وب سایت، خواندن متن ها است. هم چنین بخش مهمی از طراحی سایت شامل تایپوگرافی می شود. با توجه به این موضوع، بکاربردن صحیح تایپوگرافی کلمات موجود در وب سایت اهمیت بسیاری دارد. در این مقاله همراه ما باشید تا با اهمیت تایپوگرافی در وب سایت بیشتر آشنا شویم.
انتخاب تایپوگرافی مناسب برای وب سایت، باعث طراحی بهتر و افزایش بازدید سایت شما می گردد که رشد تجارت و کسب و کار شما را دنبال می کند. در این مقاله قصد آن را داریم که در مورد اهمیت تایپوگرافی در طراحی سایت صحبت کنیم.
اهمیت تایپوگرافی در طراحی سایت
انتخاب فونت های مناسب می تواند احساسات مثبتی را در مخاطب شما ایجاد نماید. در اولین لحظه ورود به یک وب سایت اگر از فونت مناسب و سایز و چهارچوب های درستی استفاده شده باشد، حس مثبتی به مخاطب منتقل می شود. از طرفی خوانایی مطالب بستگی زیادی انتخاب تایپوگرافی مناسب دارد.
انتخاب فونت صحیح و متناسب با کسب و کارتان نیز اهمیت بالایی برخوردار می باشد. به عنوان مثال اگر سایتی دارید که نوجوانان و کودکان را مخاطب هدف خود قرار گرفته است، نمی توانید از فونت سایتی استفاده نمایید که متناسب با صنایع یا محصولات تولیدی باشد.
در این بخش اهمیت هایی که تایپوگرافی در طراحی سایت را دارد را بررسی می کنیم.
یک راه ارتباطی برای انتقال مفاهیم
با توجه به نوع فونت و تایپوگرافی استفاده شده در وب سایت، می توانید تشخیص بدهید که وب سایت چه اطلاعاتی را به شما انتقال میدهد. چیدمان مطالب، رنگ های بکاربرده شده و سایز فونت ها، راه هایی برای انتقال مفاهیم و اطلاعات وب سایت به مخاطب است.
یک محتوا امکان دارد شامل بازی های رایانه ای یا موضوعات هیجان انگیز باشد که قبل از خواندن محتوا، این موضوع را از طریق فونت و رنگ های بکاربرده شده می توان متوجه شد. هم چنین استفاده از فونت های ساده با رنگ های معمولی نشان دهنده یک وب سایت با موضوعاتی بوده که جدیت بیشتری دارند.
جذب مخاطب بیشتر
یکی از اصلی ترین اهمیت های تایپوگرافی در طراحی سایت، جذب کردن مخاطب و افزایش بازدید وب سایت است. انتخاب تایپوگرافی مناسب سبب می شود مخاطب از وب سایت شما بیشتر بازدید نماید و مخاطبان دیگری که یک بار به سایت شما مراجعه مینمایند، وب سایت شما را به خاطر بسپارند.
به همین دلیل انتخاب فونت صحیح اهمیت بسیاری دارد. فونت استفاده شده در سایت باید ساده و تمیز باشد و اندازه ای مناسب داشته باشد.
جلب توجه مخاطب
انتخاب ترکیب درستی از رنگ ها و سایز ها در سایت، باعث می شود بتوانید توجه مخاطب خود را روی موضوعی خاص قرار دهید. به عبارتی دیگر تایپوگرافی، یک ابزار برای کنترل توجه مشتری بوده و بوسیله آن می توانید مخاطب را به سمتی که می خواهید، هدایت نمایید.
استفاده از فونت های برجسته با رنگی متفاوت در متن های معمولی، باعث جلب توجه مخاطب شما می گردد، اما رخ دادن این موضوع، به استفاده درست از این تکنیک بستگی دارد.
ایجاد دسته بندی
مهم ترین ابزار برای ایجاد سلسه مراتب اطلاعات و دسته بندی متون، تایپوگرافی است. برای مثال شما همین مقاله را در نظر بگیرید، بخش هایی که با رنگ قرمز و درشت نوشته شده اند به معنای اهمیت بالا و تیتر های موضوعاتی می باشند که شامل زیر مجموعه هستند.
انتخاب فاصله مناسب و رنگ بندی و سایز فونت، نشان دهنده بخش های گوناگون در محتوا است.

نمادی برای حرفه ای بودن
اهمیت تایپوگرافی در طراحی سایت زمانی بیشتر می گردد که سایت های حرفه ای، به بهترین نوع از آن استفاده نموده اند. مسلما صرف وقت بیشتر و انتخاب یک تایپوگرافی مناسب برای سایت، تمایز وب سایت های معتبر و حرفه ای را با دیگر سایت ها مشخص مینماید. خوانایی بالا و جذاب بودن رنگ ها و فونت ها در کنار سادگی، ویژگی سایت های حرفه ای است.
بهبود سئو
استفاده از تایپوگرافی مناسب که شامل نوع فونت، اندازه فونت، رنگ و فضاهای خالی می گردد، عامل مهمی در بهبود سئوی وب سایت می باشند.
اصطلاحات و عناصر مختلف در تایپوگرافی
تایپوگرافی شامل اصطلاحات و عناصر گوناگونی می باشد. اگر می خواهید بیشترین استفاده را از تایپوگرافی وب سایتتان را ببیرید، باید با این اصطلاحات آشنا باشید. در این بخش این موارد را به شما معرفی خواهیم نمود.
تایپ فیس
به طراحی کلی از مجموعه کاراکترهای حروف، تایپ فیس می گویند. سایز مشخص، ضخامت حروف و نشانه ها، جزئی از تایپ فیس است. میان فونت و تایپ فیس تفاوت هایی وجود دارد و نباید این دو مورد یکی در نظر گرفته شوند. به طور خلاصه فونت چیزی می باشد که از آن در طراحی سایت استفاده مینماییم اما تایپ فیس چیزی است که مشاهده میکنیم.
سریف (Serif) و سنزسریف (Sans-Serif)
این دو مورد، شامل انواع گوناگون قلم ها در تایپوگرافی می گردند. در فونت های سریف، دنباله و کشیدگی در انتهای حروف وجود دارد اما این مورد در قلم های سنزسریف نمایش داده نمی گردد. برای آشنایی بیشتر با این دو اصطلاح به عکس زیر دقت نمایید.
این مورد اغلب برای فونت های لاتین بکار گرفته می شود و تعداد کمی از فونت های فارسی را می توان به این دو دسته اختصاص داد.

تضاد یا Contrast
ایجاد کنتراست توسط عواملی مانند ایجاد فضاهای گوناگونی، رنگ ها، سبک و اندازه در تایپوگرافی شکل می گیرد. این مورد نیز از اهمیت بالایی در دسته بندی متون سایت دارد و استفاده درست از آن سبب می گردد که متنی جذاب تر تولید کند.
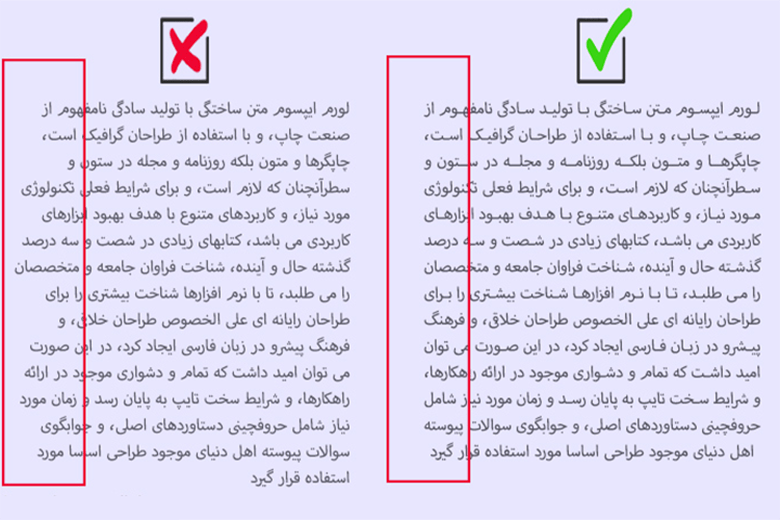
هم ترازی (justify)
عنصر دیگری که در تایپوگرافی مهم است، هم ترازی می باشد. فاصله های درست و مساوی میان خطوط متن ها و ایجاد حاشیه های یکسان، باعث ترازبندی درست تایپوگرافی شما می گردند.

قانون هایی که به بهبود خوانایی و درک متن کمک می کند
در این قسمت به چند قانون برای بهبود خوانایی و درک متن اشاره می کنیم.
تعداد فونت ها باید حداقل باشد.
اگر بیش از سه نوع فونت مختلف در سایت تان به کار بگیرید نه تنها تجربه کاربری تان بهبود پیدا نمی کند بلکه چیزی که عایدتان می شود یک سایت با ظاهر به هم ریخته و البته غیر حرفه ای می باشد.
به خاطر داشته باشید که استفاده از فونت های گوناگون با اندازه و سبک های متفاوت طرح تان را به هم می ریزد. برای اینکه از بروز چنین شرایطی پیشگیری نمایید، باید تعداد فونت های به کار رفته را به حداقل برسانید.
معمولا یک عدد فونت کفایت می کند و دو عدد زیاد است. بعد از اینکه تعداد فونت ها را انتخاب نمودید در کل سایت به آن پایبند باشید.
اگر تصمیم گرفته اید بیش از یک فونت را در طرح هایتان به کار ببرید مطمئن شوید که خانواده فونت ها بر اساس عرض کاراکتر همدیگر را پشتیبانی و تکمیل مینمایند. به عنوان مثال ترکیب فونت Georgia و Verdana باعث ایجاد یک نوع هارمونی می گردد.
مثال آن می تواند برای شما به شکل زیر باشد:
- Web Design و Web Design فونت Verdana و Georgia
- Web Design و Web Design فونت Tahoma و Courier

سعی کنید از فونت های استاندارد استفاده کنید.
سرویس های تعبیه فونت مثل گوگل یا Typekit فونت های جذابی دارند که سبب می گردند طرح هایتان ظاهر جذاب، جدید و غیر قابل پیش بینی به خود بگیرند. استفاده از این سرویس ها هم ساده می باشد.
به عنوان مثال گوگل را در نظر بگیرید:
- هر فونتی که دوست داشتید را انتخاب نمایید.
- کد را ایجاد نمایید و آن را در بخش Head سند خود پیست نمایید.
- خوب، کارتان به پایان رسید
کاربران با فونت های استاندارد آشنایی بیشتری دارند و می توانند متن را سریع تر بخوانند. برای ایجاد برندینگ و تجربه جذاب از سایت امکان دارد به فونت سفارشی نیاز داشته باشد اما معمولا توصیه می گردد، از فونت های استاندارد استفاده نمایید. به خاطر بسپارید که تایپوگرافی خوب خواننده را به محتوا جذب می نماید.
طول خطوط را محدود نمایید.
داشتن کاراکترهای مناسب در هر خط یکی از موارد کلیدی برای خوانایی متن های شماست. اگر می خواهید خوانندگان تان تجربه خوبی از محتوایتان داشته باشند و متن را به راحتی بخوانند به ازای هر خط فقط از 60 کاراکتر استفاده نمایید.
استفاده از تعداد کاراکترهای درست در هر خط می تواند خوانایی و در نهایت تجربه کاربری را بهبود یابد. چنانچه خطوط شما بیش از حد کوتاه باشد چشم باید مرتب عقب و جلو نماید و همین امر سبب از بین رفتن ریتم خواندن می گردد. اگر خطوط شما بیش از حد طولانی باشد چشم خواننده دیگر نمی تواند بر روی متن تمرکز نماید.
اگر بیشتر کاربران شما از موبایل وب سایت شما را می بینند باید، 30 الی 40 کاراکتر در هر خط داشته باشید.
در طراحی وب برای اینکه بتوانید به تعداد بهینه کاراکترها در هر خط دست پیدا نمایید می توانید عرض بلوک های متنی را با EM یا پیکسل محدود سازید.
تایپ فیسی با کارکرد مناسب انتخاب نمایید.
این روزها کاربران از طریق دستگاه های مختلفی که اندازه صفحه نمایش شان متفاوت است، وب گردی می کنند. بیشتر رابط های کاربری نیازمند عناصر متنی با اندازه های گوناگون می باشند.
به عنوان مثال شما نمی توانید برای متن دکمه هایتان از فونتی استفاده نمایید که اندازه اش با فونت فرم ها یکی می باشد. به همین خاطر باید تایپ فیسی (Typeface) را انتخاب نمایید که در اندازه های مختلف و وزن های متفاوت کارکرد خوبی دارد و به حفظ خوانایی و کاربردی بودن متن ها کمک مینماید.
تایپ فیسی که انتخاب می کنید باید روی صفحات نمایشِ کوچک تر هم خوانایی داشته باشد. از به کار بردن فونت هایی که از اسکریپت های خط شکسته استفاده می کنند خودداری نمایید. این فونت ها اگرچه زیبا هستند، اما خوانایی آن ها بسیار دشوار است.
فونت باید خوانا باشد.
بیشتر تایپ فیسها سبب می گردند حروف شبیه به هم به راحتی خوانده نشوند. به همین خاطر وقتی می خواهید نوع فونت را برای طرح هایتان انتخاب نمایید اطمینان حاصل کنید که آن ها را در بافت های متنی مختلف بررسی می نمایید و تجربه کاربری را می سنجید. این فونت ها نباید مانع از خوانایی متن گردند.
حروف انگلیسی را همیشه بزرگ ننویسید.
متن هایی که همه حروف در آن ها به صورت بزرگ می نویسند برای بافت هایی که در برگیرنده خواندن نمی باشند (مثل سرنام ها) می توانند ایده خوبی باشند، اما زمانی که می خواهید خواننده متنی را بخواند و معنی آن را به دقت درک نماید، نباید از حروف بزرگ استفاده نمایید.
وظیفه شما به عنوان یک طراح این می باشد که خوانایی متن هایتان را بهبود ببخشید اما نوشتن متن با حروف بزرگ سرعت اسکن کردن را کاهش می دهد و در نهایت خوانایی متن را مختل می نماید.

فضای بین خطوط را به حداقل نرسانید
در تایپوگرافی یک واژه خاص برای فضای بین دو خط از متن داریم که به آن Leading یا ارتفاع خط می گوییم. با افزایش ارتفاع خط فضای سفید عمودی بین خطوط افزایش می نماید و خوانایی متن هم بهتر می شود.
به عنوان یک قانون، کلی بهتر می باشد ارتفاع خطوط را 30 درصد بیشتر از ارتفاع کاراکترها نگه دارید تا خوانایی متن بهتر گردد. استفاده درست از فضای سفید بین پاراگراف ها می تواند درک متن را برای کاربر تا 20 درصد افزایش دهد. مهارت استفاده درست از فضای سفید سبب می شود کاربر محتوا را راحت تر درک نماید.
اطمینان حاصل کنید که کنتراست رنگی مناسبی دارید.
برای متن و بک گراندتان از رنگ یکسان یا مشابه استفاده نکنید. هر چقدر متن بیشتر به چشم بخورد و قابل مشاهده باشد، کاربر سریع تر آن را اسکن کرده و مطالعه می کند. بهتر است نکات جهانی طراحی وب را همیشه در نظر داشته باشید.
نسبت کنتراست برای متن زمینه و متن تصویر باید به صورت زیر باشد:
- متن های کوچک باید نسبت کنتراست شان نسبت به بک گراند 5:1 باشد.
- متن های بزرگ تر باید نسبت کنتراست شان نسبت به بک گراند حداقل 3:1 باشد.
بعد از اینکه رنگ مدنظرتان را انتخاب نمودید، باید آن را برای کاربران نهایی و بر روی دستگاه های گوناگون تست نمایید.
اگر در تست احساس کردید خواندن متن سخت است. باید بدانید که کاربرتان هم امکان دارد همین مشکل را داشته باشد. پس دست به کار شوید و مشکل را حل نمایید.
از رنگ کردن متن به صورت قرمز یا سبز خودداری کنید!
کور رنگی یکی از شرایط رایجی است که خیلی ها به خصوص مردان با آن دست و پنجه نرم می کنند. به همین خاطر توصیه می گردد از رنگ هایی استفاده نمایید که تمایزش برای این افراد هم راحت باشد. از به کار بردن رنگ های سبز و قرمز به تنهایی برای انتقال اطلاعات خودداری نمایید، چون کور رنگی قرمز و سبز یکی از شایع ترین نوع کور رنگی هاست.
از متن های چشمک زن استفاده نکنید
محتوایی که مرتب حرکت می کند و یا چشمک می زند، می تواند باعث ایجاد تشنج در برخی از افراد گردد. اینکار نه تنها حس غش به افراد می دهد، بلکه برای کاربران عادی هم آزاردهنده بوده و حواس آن ها را پرت می کند.
جمع بندی
تایپوگرافی در طراحی سایت اهمیت بالایی دارد به گونه ای که 90 درصد از سایت شما را به خود اختصاص می دهد. بکار بردن تایپوگرافی مناسب برای سایت می تواند شامل انتخاب فونت مناسب، انتخاب رنگ و سایز بخش های گوناگون، ترازبندی های درست و مواردی از این دسته گردد.
اگر به موضوع تایپوگرافی در طراحی سایت خود اهمیت دهید، نتایج آن را خواهید دید. استفاده از تایپوگرافی عالی در کنار محتوای مناسب، باعث می شود سئوی سایت شما بهبود پیدا نماید که در جذب مخاطب بسیار اثر گذار است.