اصول و قواعد اولیه در طراحی فونت
این مقاله، به اصول و قواعد اولیه در طراحی فونت می پردازد و اطلاعات ابتدایی را در مورد حروف فارسی و نحوه ایجاد آن ها، در اختیار شما هنرجویان قرار می دهد.
یکی از مهمترین فعالیت هایی که در زمینه طراحی سایت وجود دارد، انتخاب فونت مناسب است. استفاده از فونت خوانا و مناسب در سایت، یکی از مواردی است که در سئو و بهینه سازی هم موثر بوده و می تواند زیبایی سایت را نیز افزایش دهد. به همین دلیل طراحی فونت هم یکی از شاخه هایی است که اصول و قواعد خاص خود را داراست که در این مطلب قصد داریم به بررسی آن بپردازیم.
اصول طراحی فونت
قبل از معرفی روش های طراحی فونت، به مهم ترین نکاتی اشاره می کنیم که یک هنرجو باید در هنگام اجرا در نظر بگیرد.
شناخت اقلام خط فارسی
آن چه یک هنرجو را آماده طراحی فونت می کند، در درجه اول شناخت اقلام موجود در خط فارسی است. این اقلام شامل اقلام خوش نویسی و قلم های تایپی اند. توجه به هر دوی این ها برای هنرجو ضرورت دارد. برای شناخت خطوط فارسی باید اولا به شکل هر حرف و مقایسه آن در هریک از اقلام خوش نویسی و حروف چاپی توجه کند.
ثانيا انواع اتصالاتی است که حروف مختلف، در هر کدام از انواع خطوط با یکدیگر برقرار می کنند، بشناسد. این اتصالات در حروف چاپی ساده و در اقلام خوش نویسی پیچیده و متنوع است. این شناخت هنرجو را قادر می سازد تا از خلاقیت خود در هنگام طراحی فونت بهتر استفاده کند و به نتایج قابل قبولی دست یابد. مقایسه خطوط و توجه به تفاوت ها، به طراحی فونت ها کمک خواهد کرد.

شناخت ویژگی های خط فارسی
هنگام پرداختن به طراحی حروف الفبا، از جمله اقدام به ساده کردن و ایجاد تغییرات در خطوط اصلی لازم است ویژگی های خط فارسی کاملا حفظ شود تا به ساختار اصلی خط لطمه ای وارد نشود. این ویژگی ها عبارت اند از:
- تنوع در اتصالات: از مهم ترین ویژگی های خط فارسی، پیوستگی تعدادی از حروف به یک دیگر است. وجود این خصوصیت بارز، یعنی اتصال حرفی از الفبا به حرف قبلی و یا بعدی خود، باعث می شود اشكال متنوعی از ترکیب حروف داشته باشیم. طراح با کمک گرفتن از چنین قابلیتی می تواند ترکیبات مختلفی را ایجاد کند.
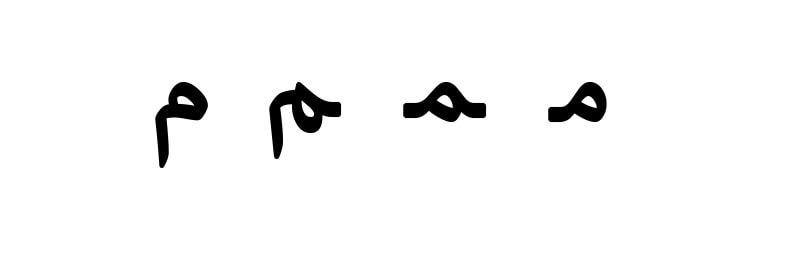
- تنوع در شکل حروف: اكثر حروف در الفبای فارسی دارای شکل های چهارگانه اند. اول، وسط، آخر این قابلیت نیز باعث می شود در ش کل حروف تنوع ایجاد شود و تقریبا تعداد اشكال الفبا را درقلم به چهار برابر می رساند. به طور مثال حرف (م) در ابتدای کلمه، وسط، آخر و در شکل مفرد این تفاوت های چهارگانه ای را نشان می دهد.
- تنوع در ضخامت و ارتفاع حروف: حروف الفبای فارسی از نظر ضخامت و ارتفاع: و ارتفاع نیز متنوع اند. این تنوع در طراحی نشانه و مانند آن، امکانات تصویری زیادی را فراهم می کند. البته در طراح تت ضرورت هماهنگ کردن حروف با سیستم های ماشینی، لازم است از یک قانون کلی تبعیت شود.
- جهت و حالت: در خط فارسی سه حرکت اصلی وجود دارد اول حرکت های عمودی. دوم حرکت های افقی که حروف را به یکدیگر پیوند می دهد. سوم حرکت های چرخشی. این سه حرکت کلی در خواندشدن یک متن نقش مهمی ایفا می کنند. چنان چه در طراحی به اندازه ها و تناسبات این سه حرکت در خط الگو توجه نشود؛ علاوه بر از بین رفتن جنبه های زیبایی، هماهنگی و توازن در خط، ممکن است فراینه خوانده شدن متن نیز با مشکل مواجه شود.
- هویت حروف: ایجاد تغییرات در حروف «خط الگو» تا جایی مجاز است که ماهیت و شکل اصلی حروف اسیب نبیند و هر یک از حروف شخصیت خود را به صورت مستقل حفظ کنند؛ به طوری که ید حرف طراحی شده به حرف دیگر تبدیل شود و یا به شکلی غیر قابل تشخیص درآید.
به طور مثال در نمونه فونت ارائه شده حرف «5» حرکت بالای حرف بلندتر از چرخش آخر آن است و در صورت رعایت نکردن این حدود، حرف مورد نظر به حرف «م» شبیه می شود. یکی از روش هایی که می توان برای جلوگیری از این گونه خطاها، در طراحی فونت انجام داد، مطالعه هندسه حروف است.
به عنوان مثال با ساده کردن دو حرف «ح» و «ص» در یک فرم هندسی و مقایسه کردن آن ها با هم دو نتیجه ی متفاوت حاصل می شود. یکی این که مثلث های به دست آمده از این دو حرف، علاوه بر این که عکس یکدیگرند، جهتی متفاوت نیز دارند. دیگر این که حرکت چرخشی آن ها نیز باهم فرق دارند. به همین صورت سایر حروف نیز مقایسه می شوند.
استفاده از یک الگوی مناسب، احتمال اشتباهات و خطاهای احتمالی را کاهش می دهد.
جست وجوی مبنا
در خوش نویسی، جزئی از یک حرف می تواند مبنای حرف دیگری شود. ضد که هماهنگی خاصی بر آن ها حاکم است. بنابراین می توان از چنین قابلیتی برای طراحی فونت استفاده کرد. در هنگام طراحی حروف ممکن است یک حرف در پیش طرح های اولیه به نتیجه ی قابل قبولی برسد و س بر مبنای آن دیگر حروف طراحی گردد و یا چنان چه در مواردی تمامی حروف «خط الگو» در اختیار نباشد.
می توان بقیه را براساس حروف موجود و با مطالعه ی رفتارهای هندسی حروف طراحی کرد. در این جا ضمن مقایسه ی حروف با یکدیگر، به عنوان مثال به برخی از این موارد اشاره می کنیم:
- می توان از حرف «و» حرف «ر» را به دست آورد.
- حرف «ف» را می توان از ترکیب حرف «و» و حرف «ب» به دست آورد.
- حرف «ق» را می توان از ترکیب حرف «ف» و حرف «ن» به دست آورد.
می توان با ترکیب دو حرف «۵» و «د» حرف «ه» را طراحی کرد. ذکر این نکته لازم است که چگونگی تلفيق دو حرف با یکدیگر بسیار اهمیت دارد. امکان دارد گاهی اوقات در اولین پیش طرح نتیجه ی مطلوب به دست نیاید در این صورت می توان با بررسی مجدد هندسه ی حروف و تمرین های مجدد تغییرات فرم حروف را تا رسیدن به نتیجه ی نهایی بررسی کرد.
وزن حروف
آشکارترین ویژگی حروف وزن آن هاست. حروف می توانند بسیار سبک و یا بسیار سنگین می کنند. افزایش ضخامت حروف، انرژی آن را بیش تر می کند. بنابراین حروف ضخیم نسبت به فضایی که دنبال می کنند، وزن بیشتری دارند و در مقایسه با حروف نازک تر به صورت یک توده بصری، جلوه گر می شوند. برای این که وزن یک متن نوشتاری متعادل شود، علاوه بر چاق و لاغر کردن حروف، به کم و زیاد کردن فواصل حروف و کلمات، فضای داخلی حروف و هم چنین توخالی و تور کردن حروف نیاز است. وزن اغلب حروف مدور و زیر خط کرسی نیز خود نسبت به حروف عمودی و افقی بیش تر است. در طراحی فونت چابی این توازن نسبت به خطوط شنتی، بیش تر ملاحظه شده و ضخامت یکسان حروف به این امر بیش تر کمک کرده است. از این رو شاهد آن هستیم که طراحان حروف در اکثر موارد پیش نهادهای مختلفی از ضخامت و حالت های حروف طراحی شده را در یک مجموعه که به «خانواده ی قلم» موسوم است، به بازار چاپ و نشر عرضه می کنند.
عمده ترین تفاوت قلم های یک خانواده «وزن» آن است. به همین جهت صفحه آرا به هنگام حروف نگاری، با انتخاب وزن مورد نیاز به چیدمان مطلوب یک متن دست می یابد.
کرسی حروف
خط کرسی محل قرارگیری و استقرار حروف است. خطی فرضی است که حروف بر آن می نشینند و در رسم الخط انواع خطوط وجود دارد. ترسیم و رعایت کرسی در هنگام طراحی حروف الفبا از اهمیت خاصی برخوردار است و باید در هنگام طراحی فونت به نکات زیر توجه شود.
- ابتدا معمولا کرسی اصلی رسم می شود و کرسی های دیگر، مثل خط کرسی بالا و پایین، با توجه به ارتفاع حروف، حرکات عمودی، چرخشی و غیره پس از آن رسم می گردد.
- با توجه به روند خاص طراحی فونت، ارتفاع خط کرسی بالا براساس حروفئ«ا»، «ل» و مانند این ها وضع می گردد.
- با درنظر گرفتن دوایر حروف مدور؛ مانند «ن»، «ص» و «ع»، کرسی پایین را رسم می کنیم و معمولا آن را برای حروف مشابه نیز رعایت می نماییم.
- دیگر کرسی ها را هم به همین ترتیب و براساس ویژگی های «خط الگو» و تنوع اشکال حروف، ترسیم می نماییم. وقتی کرسی با قاعده ی خاص خود رسم شدند طرز قرار گرفتن حروف دیگر، نسبت به کرسی اصلی، راحت تر مقایسه می شوند.