آشنایی و کار با قسمت Core Web Vitals سرچ کنسول گوگل
قسمت Core Web Vitals یکی از بخشهای مهم سرچ کنسول گوگل است که به شما کمک می کند تا بهبود دهنده تجربه کاربری وب سایت خود باشید. این قسمت شامل سه معیار اصلی است: Largest Contentful Paint (LCP) ،First Input Delay (FID) و Cumulative Layout Shift (CLS).
سرچ کنسول گوگل در ورژن جدیدی که ارائه کرده قابلیت بررسی کردن جزئیات مختلفی را در اختیار کارشناسان سئو قرار داده است. بر همین مبنا یکی از مهم ترین قسمت هایی که در طی ماه های اخیر و طی ارائه آخرین ورژن جدید سرچ کنسول گوگل ارائه شده، قسمت Page Experience است. این قسمت صرفا روی بهبود تجربه کاربری سایت و افزایش رضایت کاربران تمرکز دارد. یکی از مهم ترین زیر مجموعه ها در این قسمت، مربوط به جزئیاتی است که Core web vitals (هسته حیاتی گوگل) در اختیار کارشناسان سئو قرار می دهد. از جمله مهم ترین جزئیاتی که با کلیک روی قسمت Core Web Vitals می توانید به صورت دقیق تر آن ها را بررسی کنید به شرح زیر است:
- سرعت در دسترس بودن سایت
- میزان عملکرد سریع سرعت سایت در پاسخ به کاربران
- زمان ثبت المان های سایت
مهم ترین معیارهای Core Web Vitals
به طور کلی معیارهایی که در قسمت Core Web Vitals نمایش داده می شود، معیارهایی هستند که به صورت مستقیم روی تجربه کاربری تمرکز کرده اند. به طور کلی منبع سیگنال هایی که این قسمت در سرچ کنسول دریافت می کند، صرفا از گوگل کروم است. بدین صورت که گوگل رفتار کاربران را از طریق مرورگر کروم بررسی کرده و سپس بر اساس معیارهای زیر آن را رتبه بندی می کند. مهم ترین معیارهای Core Web Vitals به شرح زیر است:
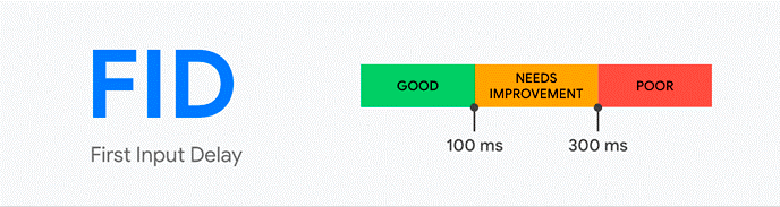
1- FID (First Import Delay)
این مورد نشان دهنده سرعت بارگذاری اولین محتوا در سایت است. زمانی که کاربر کلیک می کند و اولین محتوا به کاربر نمایش داده می شود، چقدر است؟ در تعریف دقیق تر می توان گفت که این معیار بررسی می کند میزان تعامل سایت در پاسخ دادن به سوال و نیاز کاربر چقدر است؟
در صورتی که این سرعت زیر بازه 100 میلی ثانیه باشد، امتیاز GOOD (خوب) اختصاص داده می شود. اگر بین 100 تا 300 میلی ثانیه باشد، امیتاز NEED IMPROVEMENT به آن داده می شود و نیاز است که ارتقا پیدا کند.
اما در صورتی که بیشتر از 300 میلی ثانیه باشد، امتیاز POOR به آن داده می شود. و باید اقدامات لازم برای بهبود سرعت و کیفیت محتوا را انجام دهید.

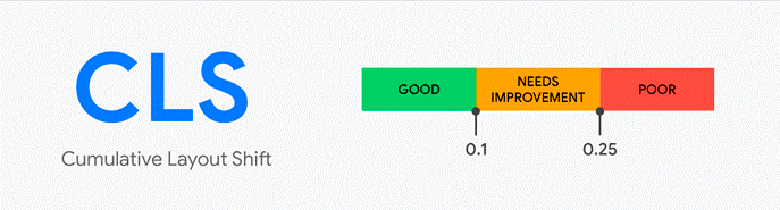
2- CLS (Cumulative Layout Shift)
این معیار به ثبات ظاهری صفحه سایت یا واکنش گرایی آن اشاره دارد. طبق نموداری که در پایین مشاهده می کنید، مدت زمانی را نشان می دهد که لازم است صفحه ثابت و پایدار شود. بدین صورت که پس از وارد شدن به صفحه سایت المان های مختلف، مانند نمودارها و تصاویر و … درست در سر جای خود قرار گیرند.
طبق نمودار زیر این موارد نیز به صورت بررسی قرار گرفته و با در نظر گرفتن معیارهای زیر می توانید از وضعیت سرعت ثابت شدن المان های مختلف در صفحات سایت مطلع شوید.

طبق نمودار بالا می توان امتیازها را به چند دسته زیر تقسیم کرد:
- نمره 0.1 نشان دهنده امتیاز Good و خوب بودن وضعیت آن صفحه سایت است.
- نمره 0.1 تا 0.25 امتیاز Need Improvement را به آن صفحه اختصاص می دهد. بدین صورت که باید از طریق ارتقا دادن وضعیت این صفحه می توانید امتیاز Good را به خود اختصاص دهید.
- عدد بالاتر از 0.25 نیز نشان دهنده امتیاز Poor است.
چنانچه قصد یادگیری و آموزش ویدیویی گوگل سرچ کنسول را دارید، می توانید از آموزش های رایگان آکادمی کلیک اول استفاده کنید.
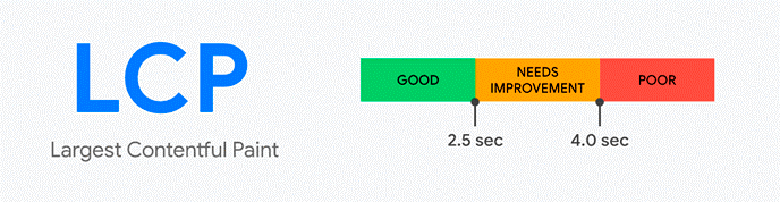
3- LCP (Largest Contentful Paint)
منظور از LCP نیز زمان مورد نیاز برای بارگذاری شدن کامل بزرگ ترین المان یا محتوایی است که در سایت وجود دارد. بدین صورت که باید بر اساس نموداری که در قسمت زیر مشاهده می کنید، می توانید تشخیص دهید که سرعت بارگذاری بزرگ ترین المان و محتوا در صفحه مورد نظر سایت چقدر است؟ بر اساس این نمودار معیار کیفیت معیار LCP به صورت زیر است:
- سرعت لود اگر تا 2.5 ثانیه باشد، امتیاز Good را مشاهده می کنید.
- اگر سرعت لود این صفحه 2.5 تا 4 ثانیه باشد، امتیاز و نمره Need Improvement را مشاهده خواهید کرد. بنابراین لازم است که از طریق بهینه کردن این صفحه و کاهش حجم تصاویر آن صفحه یا حذف کدهای اضافه باید سرعت لود آن را کاهش دهید.
- اگر سرعت بارگذاری صفحه بیشتر از 4 ثانیه باشد، نمره Poor را دریافت می کنید و به طور کلی باید صفحه را باز نگری کنید.

روش های بهبود معیار LCP
در قسمت های بالاتر به معرفی پارامترهای مختلف LCP در سایت پرداختیم. به همین منظور در ادامه این مطلب به روش های بهبود دادن LCP می پردازیم.
- استفاده از CDN
- استفاده از Cache
- استفاده از سرورهای با کیفیت و با پاسخ دهی سریع و بالا
- استفاده از افزونه های با کیفیت مثل WP Rocket و WP Total Cache برای سایت های وردپرسی. این افزونه ها برخی از محتواهای وب سایت را در cache (کش) ذخیره کرده و زمان بارگذاری کردن سایت را به حداقل می رساند.
- استفاده از فریم ورک های مختلف مانند React JS. استفاده از این فریم ورک ها برای سایت های غیر وردپرسی مناسب است.
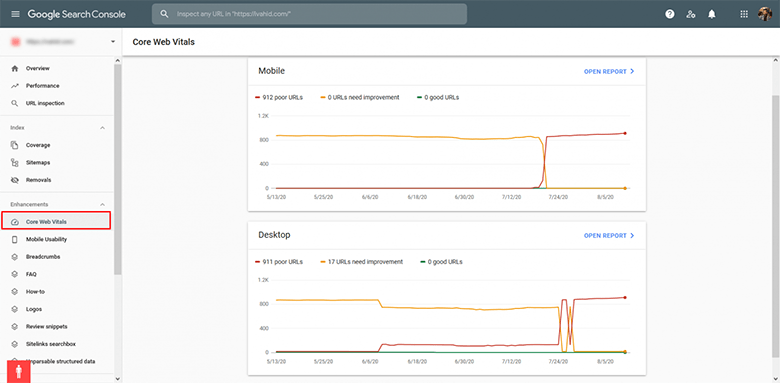
آموزش کار با Core Web Vitals
برای مشاهده کردن اطلاعات بالا کافی است وارد سرچ کنسول شده و روی گزینه Core Web Vitals در صفحه اصلی سایت کلیک کنید. یکی از بهترین ویژگی های این قسمت از ابزار سرچ کنسول این است که همه نسخه دسکتاپ و هم نسخه موبایل آن را می توانید مشاهده و بررسی کنید.
بدین صورت که برای مشاهده اطلاعات هر بخش کافی است در بخش Mobile یا Desktop روی گزینه Open Report کلیک کنید. پس از آن با کلیک روی گزینه های Poor ،Need Improvement یا Good می توانید اطلاعات مختلف در صفحات سایت که امتیازهای ذکر شده را به دست آورده اند، مشاهده کنید.

در قسمت پایین صفحه قسمت هایی که شامل گزینه Need Improvement است را نشان می دهد که با کلیک روی آن اطلاعات کاملی از LCP، CLS و FID را نمایش می دهد.

قسمت URL Groups
با کلیک روی این گزینه نیز اطلاعات کاملی در مورد سرعت بارگذاری صفحات مختلف را نمایش می دهد. با کلیک روی هر قسمت و هر ثانیه از اطلاعات این قسمت، لیست و گروهی از URL های مختلف را نمایش می دهد. برای مثال آدرس صفحاتی که سرعت بارگذاری آن ها 3 ثانیه است را به صورت گروهی می توانید مشاهده کنید.
در این قسمت برخی از URL ها به صورت قرمز رنگ وجود دارد که نشان می دهد سرعت بارگذاری صفحه زیاد است و باید اقداماتی را برای رفع آن اجرا کنید.
پس از این که اقدامات لازم برای بهینه شدن این موارد را انجام دادید، باید مجددا وارد سرچ کنسول شده و روی گزینه Valid Fix کلیک کنید. با کلیک روی این گزینه به گوگل اعلام می کنید که مشکلات را برطرف کرده اید و سرچ کنسول می تواند مجددا آن را برای رتبه بندی های جدید بررسی کند.
با استفاده از قسمت Core Web Vitals در سرچ کنسول گوگل، میتوانید عملکرد وب سایت خود را بهبود داده و تجربه کاربری بهتری برای بازدیدکنندگان فراهم کنید.