هسته حیاتی وب یا Core Web Vitals چیست؟
هسته حیاتی وب یا Core Web Vitals یک معیار جدید است که توسط گوگل ارائه شده است. با استفاده از این معیار وب سایت ها رتبه بندی می شوند.
آشنایی با Core Web Vitals
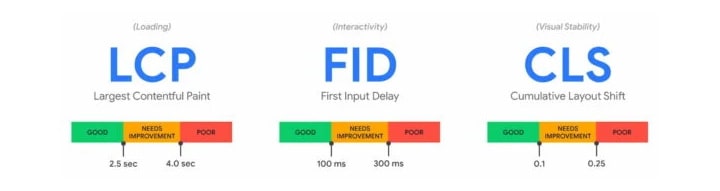
Core Web Vitals یا CWV مجموعه ای از معیارهای مهم برای سنجش تجربه کاربری واقعی در وب سایت ها است. این معیارها شامل بزرگترین نقاشی محتوایی (LCP)، تعامل تا نقاشی بعدی (INP)، و تغییر چیدمان تجمعی (CLS) می شوند. LCP عملکرد بارگذاری را اندازه گیری می کند و برای تجربه کاربری خوب، باید ظرف 2.5 ثانیه اول شروع بارگذاری صفحه رخ دهد. INP پاسخگویی را می سنجد و باید کمتر از 200 میلی ثانیه باشد. CLS ثبات بصری را ارزیابی می کند و باید امتیازی کمتر از 0.1 داشته باشد.
این معیار جدید برای اولین بار در سال 2020 توسط کمپانی گوگل معرفی شد. این معیار جدید به منظور رتبه بندی و بررسی وب سایت ها ارائه شده و در اصطلاح هسته حیاتی وب یا Core Web Vitals نام دارد.
پارامترهای Core Web Vitals
پارامترهای Core Web Vitals به مجموعه ای از شاخص هایی اشاره دارد که گوگل برای ارزیابی تجربه کاربر متمرکز هستند. این پارامترها سه عنصر اصلی را در بارگیری و نمایش یک صفحه وب در مرورگر مشخص می کنند:
- Largest Contentful Paint (LCP): این متریک نمایان گر مدت زمان نمایش بزرگترین محتوا در صفحه است.
- First Input Delay (FID): زمان نوسان، یعنی تاخیر در واکنش به اولین تعامل کاربر با صفحه.
- Cumulative Layout Shift (CLS): ثبات بصری، که نشان دهنده تغییرات در چیدمان صفحه در زمان بارگذاری است.
Core Web Vitals سه مورد را بررسی کرده و به آن امتیاز می دهد. سرعت بارگذاری یک صفحه وب در مرورگر، سرعت ناپایداری محتوا در زمان بارگیری در مرورگر و میزان بارگذاری سریع محتوای صفحه، سه معیاری هستند که توسط گوگل مورد بررسی قرار می گیرند. در صورتی که این معیارها در حد ایده آل باشند، موجب می شوند جایگاه سایت در صفحه نتایج جستجو ارتقا یابد.
این پارامترها به راحتی از طریق ابزار Lighthouse مرورگر کروم و بخش Page experience در سرچ کنسول قابل دسترسی و مشاهده هستند. از آن جایی که ابزار Search Console گزارش های بسیار خوبی را برای رفع مشکلات سایت ارائه می کند، پیشنهاد می کنیم حتما آموزش سرچ کنسول را مطالعه کنید.
بهبود این پارامترها می تواند تجربه کاربری را بهبود بخشد و در رتبه بندی صفحات سایت تاثیرگذار باشد.
بهینه سازی Core Web Vitals
بهینه سازی Core Web Vitals می تواند به بهبود رتبه بندی در نتایج جستجوی گوگل و ارائه تجربه کاربری بهتر کمک کند. گزارش CWV در Search Console گوگل نشان می دهد که صفحات شما بر اساس داده های استفاده واقعی چگونه عمل می کنند. این گزارش عملکرد URL ها را بر اساس وضعیت (ضعیف، نیاز به بهبود، خوب)، نوع معیار (CLS، INP، و LCP)، و گروه URL (گروه هایی از صفحات وب مشابه) دسته بندی می کند.
بهبود Core Web Vitals نیازمند درک عمیق از این معیارها و ابزارهای مختلفی است که برای اندازه گیری و گزارش آن ها وجود دارد. ابزارهایی مانند PageSpeed Insights ،Lighthouse و AMP Page Experience Guide می توانند در اندازه گیری و بهبود CWV مفید باشند. همچنین، راهنماها و منابع آموزشی متعددی وجود دارد که می توانند در فهم بهتر و اجرای استراتژی های بهینه سازی کمک کننده باشند.

تجربه صفحه (Page Experience)
تجربه صفحه، که به عنوان Page Experience شناخته می شود، به مجموعه ای از عوامل مربوط به چگونگی تعامل کاربران با یک وب سایت اشاره دارد. این عوامل شامل سرعت بارگذاری صفحه، پاسخگویی، ثبات بصری، و امنیت اتصال هستند. گوگل این معیارها را در الگوریتم رتبه بندی خود برای جستجوی وب به کار می برد تا اطمینان حاصل کند که وب سایت هایی که تجربه کاربری بهتری ارائه می دهند، در نتایج جستجوی خود جایگاه بهتری داشته باشند.
بهینه سازی تجربه صفحه می تواند شامل بهبود Core Web Vitals باشد که معیارهایی برای اندازه گیری تجربه کاربری هستند و شامل زمان بارگذاری، پایداری بصری، و تعامل صفحه می شوند. همچنین، امنیت HTTPS و سازگاری با موبایل از جمله دیگر جنبه های مهمی هستند که باید در نظر گرفته شوند.
این معیارها به وب سایت ها کمک می کنند تا تجربه ای روان و بدون مشکل برای کاربران فراهم آورند، که نه تنها برای SEO مفید است بلکه به طور کلی به بهبود تجربه کاربران کمک می کند. ارتقا تجربه صفحه می تواند به افزایش رضایت کاربران و در نتیجه بهبود نرخ تبدیل و وفاداری مشتریان منجر شود.
معیارهایی از قبیل مرور ایمن، HTTPS ،Intrusive Interstitials، سرعت بارگذاری صفحات سایت، نحوه چیدمان عناصر و موبایل فرندلی به عنوان سیگنال های تجربه صفحه شناخته می شوند. این موارد تاثیر مستقیمی بر روی تجربه کاربر و هم چنین هسته حیاتی وب دارند.
تجربه کاربر (User Experience)
Core Web Vitals مجموعه ای از معیارهای کلیدی است که تجربه کاربر (User Experience) در وب سایت ها را اندازه گیری می کنند. این معیارها شامل Largest Contentful Paint (LCP)، First Input Delay (FID)، و Cumulative Layout Shift (CLS) هستند که به ترتیب، زمان بارگذاری محتوای اصلی صفحه، تاخیر در پاسخ دهی به ورودی های کاربر، و پایداری طرح بندی صفحه را سنجش می کنند. بهینه سازی این معیارها برای وب سایت ها اهمیت فراوانی دارد، زیرا تاثیر مستقیمی بر رتبه بندی جستجوی گوگل و تجربه کلی کاربران دارند. وب سایت هایی که در این معیارها عملکرد بهتری دارند، می توانند نرخ تعامل کاربران را افزایش دهند و نرخ پرش را کاهش دهند، که نهایتا به افزایش تبدیل بازدیدکنندگان به مشتریان و بهبود SEO کمک می کند.
یکی از عوامل تاثیرگذار بر امتیاز دهی گوگل، تجربه هر کاربر از صفحات وب می باشد. به عبارتی هر چقدر میزان تعامل کاربران با صفحات مختلف موجود در یک وب سایت بیشتر باشد، این امتیاز بیشتر خواهد بود. زیرا ارائه اطلاعات مورد نیاز به کاربران و برطرف کردن نیاز آن ها جزو اولین هدف کلیه وب سایت ها می باشد. به همین علت ارتقای تجربه کاربران و بهینه سازی صفحات وب سایت در زمان بازدید کاربر، توجه توسعه دهندگان را به خود جلب کرده است.
در واقع اندازه گیری تجربه کاربر با هسته حیاتی وب، مهمترین فاکتور گوگل برای رتبه بندی و امتیاز دهی به وب سایت ها به شمار می رود. به عبارتی تجربه کاربر نقش مهم و تعیین کننده ای در فرآیند رتبه بندی گوگل دارد.
همان طور که قبلا گفته شد، سه فاکتور اصلی در اندازه گیری تجربه کاربر دخیل هستند. با بررسی این موارد می توان تجربه کاربر را اندازه گیری کرده و برای بهبود آن اقدامات لازم را انجام داد و کمک بزرگی به هسته حیاتی وب کرد.
فاکتورهای Core Web Vitals
سه فاکتور مهم در هسته حیاتی وب یا Core Web Vitals شامل موارد زیر هستند:
1- بزرگ ترین رنگ محتوا (Largest Content Paint)
اولین معیاری که بر روی هسته حیاتی وب تاثیر می گذارد، بزرگ ترین رنگ محتوا (LCP) است. به مدت زمانی که طول می کشد تا محتوای اصلی در یک صفحه بارگذاری شده و برای بازدیدکنندگان به نمایش درآید، LCP می گویند. این معیار نمایان گر عملکرد بارگذاری صفحه بوده و به طور مستقیم بر روی تجربه کاربر و میزان بازدید از وب سایت اثر می گذارد.
به عبارتی LCP، بیانگر فاصله زمانی بین کلیک کاربر بر روی یک لینک تا بارگذاری کامل محتوا در صفحه نمایش است. در واقع هر چقدر این فاصله زمانی کمتر باشد به این معنی است که سرعت بارگذاری و نمایش اطلاعات بیشتر خواهد بود.

به همین دلیل کاهش زمان بارگذاری، موجب تسریع در دسترسی به اطلاعات مورد نیاز و بهبود تجربه کاربر خواهد شد. بهترین و ایده آل ترین زمانی که گوگل در نظر گرفته بین 2.5 ثانیه تا 4 ثانیه است. در صورتی که این فاصله زمانی افزایش داشته باشد، باید در جهت رفع این مشکل اقدام شود.
به منظور کاهش زمان بارگذاری و ارتقای تجربه کاربر، اقدامات مختلفی انجام می شود که برخی از آن ها به شرح زیر هستند:
- فعال کردن بارگذاری تنبل (Lazy Loading)
- از بین بردن تمامی کدهای غیر ضروری
- به کارگیری سرویس میزبانی (Host) بسیار قوی
- کاهش میزان CCS ها
- بهره گیری از CDN
2- اولین تاخیر ورودی (First Input Delay)
دومین فاکتور مهم هسته حیاتی وب، اولین تاخیر ورودی یا First Input Delay (FID) است که نشان دهنده میزان راحتی در ایجاد تعامل با صفحه است. این معیار، نحوه تعامل کاربر با وب سایت و مدت زمان آن را بررسی می کند. کلیک کردن بر روی آدرس لینک، انتخاب کردن یک گزینه از منوی موجود در سایت، ثبت نام در یک وب سایت و … به عنوان تعامل کاربر با صفحه شناخته می شوند.
اولین تاخیر ورودی مدت زمانی است که وب سایت به اقدامات و تعامل کاربر پاسخ می دهد. در حالت ایده آل، این مدت زمان باید کمتر از 100 میلی ثانیه باشد. در غیر این صورت، نمی تواند تجربه خوبی برای کاربر فراهم کند و موجب کاهش رتبه وب سایت شما خواهد شد.
برای کاهش زمان اولین تاخیر ورودی و به تبع آن افزایش رتبه سایت، می توان اقدامات زیر را انجام داد:
- از بین بردن اسکریپت های اضافی و غیر ضروری
- کم کردن تعداد جاوا اسکریپت های سایت
- استفاده از کش مرورگر (Cache)

3- تغییر چیدمان تجمیعی (Cumulative Layout Shift)
سومین فاکتور مهم هسته حیاتی وب، تغییر چیدمان تجمیعی (CLS) نام دارد که بیانگر ثبات تصویری صفحه از چشم کاربر می باشد. این معیار به بررسی میزان ثبات تصویری و بصری وب سایت می پردازد. بالا بودن میزان تغییر چیدمان تجمیعی موجب کاهش رتبه سایت می شود. زیرا باعث می شود نحوه چیدمان و ترتیب قرارگیری برخی عناصر وب سایت پس از بارگذاری سایت جا به جا شوند.
تغییر چیدمان تجمیعی، درگیری کاربر با تغییرات غیر منتظره عناصر سایت و میزان سختی و دشواری آن را تعیین می کند. میزان تغییر چیدمان تجمیعی باید کمتر از 0.1 ثانیه باشد. در غیر این صورت باید اقدامات زیر بر روی سایت انجام گیرد تا این میزان کاهش یابد:
- برای از بین بردن تغییر و جابجایی عناصر باید کلیه رسانه هایی که در وب سایت هستند در حجم استاندارد به کار برده شوند. در این صورت مرورگر به طور دقیق می داند که هر یک از عناصر به چه میزان فضا احتیاج دارند. منظور از رسانه ها فیلم، تصویرها، اینفوگرافیک ها، GIF ها و … هستند.
- اگر که پیام های تبلیغاتی سایت در فضای از پیش تعیین شده نمایش داده نشوند، احتمالا این پیام ها به طور ناگهانی بر روی صفحه نمایش دیده شوند. در نتیجه باعث بروز تداخل در نمایش محتواهای سایت و سایر عناصر بصری می شوند.
- برای جلوگیری از جابجایی محتواها و سایر عناصر موجود در سایت باید عناصر جدید رابط کاربری در قسمت پایین سایت به نمایش درآیند. کلیک یا پاپ آپ ها در دسته عناصر جدید رابط کاربری قرار می گیرند.

بررسی هسته حیاتی وب یا Core Web Vitals
برای بررسی و اندازه گیری هسته حیاتی وب باید از ابزارهای مخصوص گوگل استفاده شود. زیرا معیارها و فاکتورهای هسته حیاتی وب از ابتدا توسط گوگل طراحی و تعریف شده اند.
این ابزار اطلاعات دقیقی از سه فاکتور اصلی سایت در اختیار قرار می دهند. در این راستا چند ابزار وجود دارد. با کمک این ابزارهای کاربردی در مدت زمان چند دقیقه می توان هسته حیاتی وب یا به عبارتی Core Web Vitals وب سایت مورد نظر را بررسی و اندازه گیری نمود. این ابزارهای کاربردی شامل موارد زیر است:
- ابزار Google Search Console
- ابزار Page Speed Insights
- ابزار Lighthouse
- ابزار Chrome UX Report
- ابزار Chrome Dev
- ابزار Web Vitals Extension
1- ابزار Google Search Console
این ابزار یکی از بهترین ابزارهایی است که برای اندازه گیری هسته حیاتی وب به کار می رود. ابزار گوگل سرچ کنسول قابلیت ارائه یک گزارش کامل از هسته حیاتی وب را دارد. طی این گزارش صفحاتی که نیاز به ویرایش و اصلاح دارند را به همراه جزئیات آن ها نشان می دهد.
برای دریافت گزارش از ابزار Google Search Console باید گزینه تجربه (Experience) را انتخاب نمود. سپس باید از منوی باز شده بر روی گزینه Core Web Vitals کلیک کرد. بعد از گذشت چند ثانیه گزارش آماده شده و کلیه اطلاعات مربوط به معیارهای سه گانه هسته حیاتی وب به نمایش در می آید.
چنانچه قصد یادگیری و آموزش ویدیویی گوگل سرچ کنسول را دارید، می توانید از آموزش های رایگان آکادمی کلیک اول استفاده کنید.
2- ابزار PageSpeed Insights
دومین ابزار مورد استفاده برای تعیین هسته حیاتی وب، ابزار Page Speed Insights می باشد. این ابزار اطلاعات مفید و دقیقی در اختیار قرار می دهد و کار با آن بسیار ساده و آسان است.
به این منظور ابتدا باید URL صفحه موردنظر وب سایت در آن وارد شود تا گزارش هسته حیاتی وب از آن دریافت شود. این ابزار پیشنهادهایی در راستای بهبود هسته حیاتی وب در اختیار می گذارد. با استفاده از این ابزار می توان در بخش های میدانی و آزمایشگاهی هسته حیاتی وب را اندازه گیری کرد.
3- ابزار Lighthouse
ابزار Lighthouse کیفیت و میزان فاکتورهای سه گانه هسته حیاتی وب را مورد بررسی و آنالیز قرار می دهد. با استفاده این ابزار می توان راهکارهایی برای ارتقاء و بهینه سازی Core Web Vitals دریافت کرد. اجرا و پیاده سازی این موارد می تواند عامل افزایش تجربه کاربر و رتبه سایت باشد.
این ابزار به تازگی بروزرسانی شده است. طی این نوآرایی ممیزی های اضافی، معیارهای جدید و یک امتیاز عملکرد جدید به آن افزوده شده است. (First Input Delay (FID) ،Largest Content Paint (LCP و (CLS) Cumulative Layout Shift از جمله معیارها و فاکتورهای افزوده شده هستند.
4- ابزار Chrome UX Report
با کمک ابزار Chrome UX Report می توان Core Web Vitals سایت را بررسی کرده و گزارش کامل از سه معیار اصلی را دریافت نمود. این ابزار می تواند مدت زمان و کیفیت پارامترهای هسته حیاتی صفحات سایت را بررسی و اندازه گیری کند.
5- ابزار Chrome Dev
با استفاده از ابزار Chrome Dev می توان مشکلات مربوط به تغییر چیدمان تجمیعی و ناپایداری های بصری را مشخص کرد. این ابزار همچنین مدت زمان مسدودی را نیز اندازه گیری کرده و با این کار در بهبود اولین تاخیر ورودی موثر می باشد.
6- ابزار Web Vitals Extension
با استفاده از ابزار Web Vitals Extension می توان هسته حیاتی وب را در زمان واقعی اندازه گیری کرد. این ابزار به راحتی از طریق فروشگاه Chrome Web نصب می شود و قابلیت های مشابهی با سایر ابزارهای اندازه گیری Core Web Vitals دارد.