لود تنبل یا Lazy Loading به چه معناست؟
اگر جزو مخاطبان همیشگی سایت کلیک اول هستید، حتما در مقالات سایت خوانده اید که سرعت لود شدن سایت از موارد مهم در جلب رضایت یا عدم رضایت است. سرعت بالا آمدن یا به اصطلاح لود شدن سایت بستگی به منابعی دارد که از طریق آن صفحات سایت چگونه بارگذاری می شود. در این مقاله نیز همراه ما باشید تا ابتدا با مفهوم کلی لود تنبل یا lazy loading آشنا شویم و سپس به چگونگی پیاده سازی آن بپردازیم.
لود تنبل یا Lazy Loading چیست؟
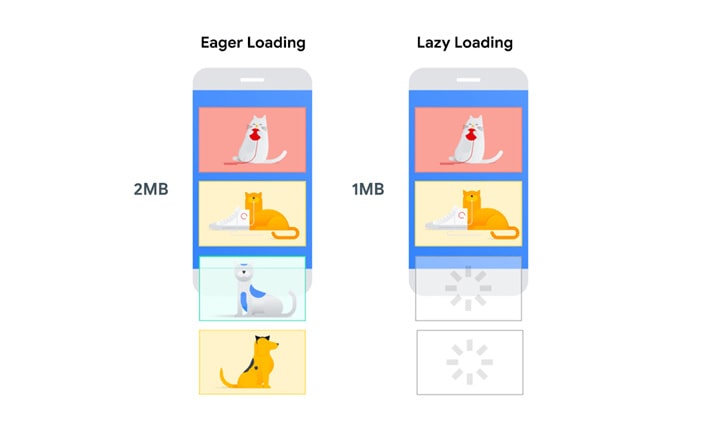
لود تنبل یا Lazy Load یک تکنیک در طراحی و توسعه وب است که باعث می شود صفحات وب سریع تر بارگذاری شوند. Lazy Load به معنای بارگذاری تنبل است و این نام را به این دلیل دارد که بارگذاری بخش هایی از صفحه وب را تا زمانی که نیاز باشد به تعویق می اندازد. به عنوان مثال، تصاویری که در قسمت های پایین تر صفحه قرار دارند و کاربر هنوز به آن ها رسیده نیست، با استفاده از لود تنبل بارگذاری نمی شوند و فقط زمانی که کاربر به آن ها نزدیک می شود، درخواست داده می شوند. این کار باعث می دشود که صفحه وب سرعت بالاتری داشته باشد و منابع کمتری مصرف کند.
اهمیت لود تنبل
صفحات هر سایت از مطالب و محتوا به صورت متن، تصویر و ویدئو تشکیل شده است. به طور کلی حجم کل صفحات به طور میانگین 3376 کیلوبایت می باشد. این حجم از صفحات حدودا 70 درصد از کدهای HTTP Archive را به خود اختصاص می دهد. مرورگرها برای باز کردن این حجم صفحات نیاز به قدرت بالایی برای دانلود دارد.
حجم صفحات با اضافه کردن تصاویر، مقالات و ویدیوهای جدید افزایش می یابد و به همین دلیل باعث کاهش سرعت لود سایت و در نهایت کاهش رتبه سایت خواهد شد. درست در این جا استفاده از تکنیک لود تنبل اهمیت پیدا می کند.
طبق تحقیقاتی که در سال 2016 انجام شده است، کمپانی گوگل اعلام کرده سایت هایی که سرعت لود شدن آن ها بیشتر از 3 ثانیه طول بکشد، 53 درصد از کاربران خود را از دست می دهند.
برای مثال سایت هایی وجود دارد که با بهینه سازی سرعت سایت توانسته اند تا میزان قابل توجهی رضایت کاربران را جلب کرده و باعث افزایش ترافیک سایت خود شوند. از جمله سایت Pinterest. این سایت توانسته با افزایش سرعت بارگذاری سایت تا 40 درصد، ترافیک و ورودی سایت را تا 15 درصد افزایش دهد.

اطلاعات و آماری که در مورد سایت خبرگزاری BBC به دست آمده نشان می دهد این سایت به دلیل تاخیر یک ثانیه در بارگذاری سایت تا حدود 10 درصد از کاربران و دنبال کنندگان خود را از دست داده است. حتی طبق یکی از آمار و تحقیقاتی که کمپانی گوگل اعلام کرده یک وب سایت فروشگاهی معروف به نام Home Deopt که لوازم خانه و ابزار آلات می فروشد، با افزایش سرعت بارگذاری سایت توانسته که در آمد سالانه اش را تا 763 دلار افزایش دهد.
این آمار به طور کلی تکیه بر اهمیت افزایش سرعت سایت دارد.
کاربرد لود تنبل
لود تنبل یا Lazy Loading تکنیک خاصی برای بهینه سازی صفحات است که به کمک آن صفحاتی که مشخص می کنید، سرعت آن ها بهینه می شود. در واقع زمانی که کاربر وارد سایت می شود ابتدا اطلاعات قابل مشاهده بارگذاری می شود و سپس با اسکرول کردن، بقیه اطلاعات لود شده و نمایش داده می شود.
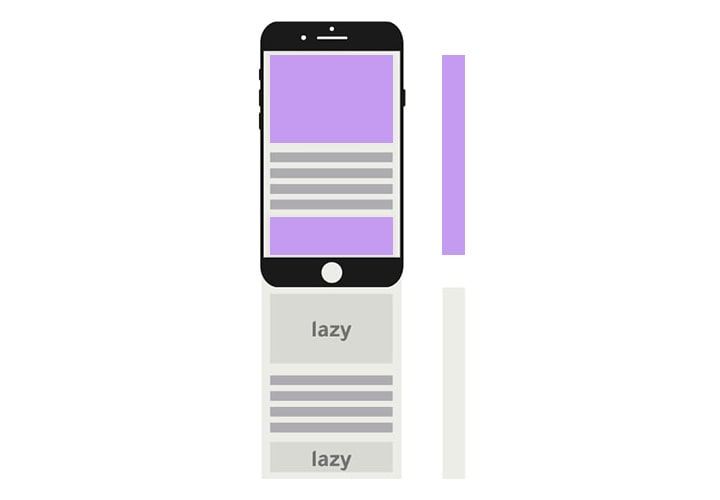
تصور کنید زمانی که آدرس سایت را در قسمت Address Bar وارد می کنید، کلیک می کنید و منتظر می شوید که صفحه اصلی سایت نمایش داده شود. چشم انداز اولیه سایت اطلاعات و مطالبی است که در اولین نگاه در سایت ظاهر می شود. این اطلاعات شامل HTML، CSS، Javascript و عکس های اصلی است.
این اطلاعات سعی دارند تا به صورت همزمان و سریع بارگذاری و لود شود تا سریع توسط کاربر دیده شود. زمان بارگذاری بقیه اطلاعاتی که بعد از اسکرول کردن دیده می شود را می توان در مقایسه با چشم انداز اولیه بیشتر کرد تا منابع و اطلاعات اولیه سریع تر بارگذاری و دیده شود. همین تاخیر و برنامه ریزی برای به تعویق انداختن منابعی که بعد از اسکرول کردن دیده می شود، کمک می کند تا کاربران بیشتری را در سایت نگه دارید و نرخ پرش سایت (بانس ریت) را تا حد زیادی کاهش دهید.
مزایای لود تنبل
Lazy Load مزایای زیادی دارد. از جمله:
- بهبود عملکرد صفحات وب
- کاهش مصرف پهنای باند
- افزایش رضایت کاربران
- بهبود رتبه SEO
روش های پیاده سازی Lazy Load
Lazy Load روش های مختلفی دارد. برخی از روش های رایج عبارتند از:
- استفاده از خصوصیت loading در تگ های img و iframe
- استفاده از Intersection Observer API
- استفاده از JavaScript و CSS
Lazy Load یک تکنیک پرکاربرد و مفید در طراحی و توسعه وب است که باعث می شود صفحات وب سرعت بالاتر و تجربه بهتری داشته باشند.

تعریف مفهوم کلی تکنیک Lazy Loading
Lazy Loading در معنای عام یعنی بارگذاری غیر همگام. به این معنا که تصاویر به صورت غیر همگام در مقایسه سایر محتواهای دیگر سایت با سرعت کمتری بارگذاری می شود. همان طور که در قسمت بالا گفته شد یعنی اول قسمت اولیه سایت به طور کامل بارگذاری و لود شود و سپس مرورگر تصاویر سایت را لود و دانلود کند.
یکی از تکنیک های معمول در Lazy Loading این است که قسمت مشخصی را به صورت حدسی برای اسکرول کردن مشخص کنید تا زمانی که کاربر به آن قسمت از اسکرول رسید، تصاویر لود شده و نمایش داده شود. در ادامه اگر کاربر به مرز مشخص اسکرول نرسید اصلا عکس ها بارگذاری نشود و بعد کل محتوای صفحه به همراه عکس ها از بالای صفحه تا پایین لود شود.
همه سایت ها باید از تکنیک Lazy Loading استفاده کنند؟
آن چه از ابتدای مقاله تاکنون گفتیم دلیل بر اهمیت استفاده از Lazy Loading دارد. از جمله مزایای استفاده از تکنیک لود تنبل عبارتست از:
- کاهش استفاده از پهنای باند: بسیاری از کاربران با یک نگاه اجمالی به ابتدای صفحه اصلی مطالبی که به دنبال آن هستند، نیازی ندارند که تا انتهای صفحه را اسکرول کنند و ببینند. در صورتی که از این تکنیک استفاده نکنید حتی در صورتی که کاربر اسکرول نکند همه تصاویر لود و دانلود می شوند که همین اتفاق باعث استفاده بیشتری از حجم پهنای باند می شود. در صورت پیاده سازی تکنیک Lazy Loading هم پهنای باند کمتری استفاده می شود، هم اتلاف هزینه ندارید و هم به دلیل آزاد بودن حجم بیشتری از پهنای باند سرعت بارگذاری سایت افزایش پیدا می کند.
- کاهش زمان بارگذاری سایت: پیاده سازی این تکنیک کمک می کند تا محتوای اولیه صفحه اصلی سایت سریع تر بارگذاری و دیده شود. (به ویژه در سایت هایی که یا عکس ندارند تا تصاویر کمتری دارند.)
- به تعویق انداختن جاوا اسکریپت ها: برخی از سایت ها از جاوا اسکریپت برای بارگذاری محتوا استفاده می کنند. این سایت ها از DOM استفاده می کنند که این کار باعث توقف تا بارگذاری کامل DOM می شود. در صورتی که تصاویر زیادی در سایت داشته باشید بارگذاری اسکریپت ها تا اجرای کامل تصاویر به تعویق خواهد افتاد.

تکنیک های مختلف Lazy Loading
در ادامه سایر روش های پیاده سازی تکنیک لود تنبل که توسط برنامه نویسان و طراحان زیادی استفاده می شود را معرفی می کنیم. شما نیز می توانید با توجه به نوع سایت و کاربرد مورد نظرتان تکنیک لود تنبل را پیاده سازی کنید.
روش رابین آزبورن (Robin Ozborne)
این روش لود تنبل توسط یک برنامه نویس به نام خانم آزبورن استفاده شد و “پیشرفت تدریجی” نامیده شد. در این روش به جای استفاده از کدهای HTML و CSS از کدهای جاوا اسکریپت برای بارگذاری تصاویر استفاده می شود. منظور از پیشرفت مرحله ای این است که اگر از روشی که وابسته به جاوا اسکریپت باشد، استفاده می کنید، در صورتی که جاوا اسکریپت به هر دلیلی کار نکند باعث می شود که هیچ کدام از تصاویر سایت نمایش داده نشود.
اما در روش رابین آزبورن حتی در صورتی که جاوا از کار بیافتد، باز هم عکس ها به مخاطبین نمایش داده می شود. برای پیاده سازی این روش بهتر است از ساختار موجود در این لینک https://codepen.io/rposbo/pen/ONmgVG استفاده کنید.
استفاده از این روش مزایای زیر را به همراه دارد:
- در صورتی که جاوا اسکریپت از کار بیافتد یا خطایی داشته باشد، نیز کاربران دسترسی به محتوای سایت دارند.
- تصاویر سایت فقط در صورتی که کاربران اسکرول کنند نمایش داده می شود، در غیر این صورت تصاویر بیهوده دانلود نشده و حجم زیادتری استفاده نمی کنند.
- کاربران در هر صورت به کل محتوای صفحات سایت دسترسی دارند.
- در صورت استفاده از این روش به فریم ورک و پیاده سازی و نصب پلاگین ها احتیاجی ندارید.
استفاده از روش David Walsh
در این روش که توسط آقای والش پیشنهاد شد، زمان لود تصاویر به جای استفاده از scr در کدنویسی HTML از ویژگی data- scr استفاده کنید.
|
1 |
<img data-src="image.jpg" alt="test image"> |
این ویژگی در وهله اول در کدنویسی های CSS مخفی است ولی زمانی که کد زیر اضافه شود در انتقال نرم CSS نشان داده می شود.
|
1 2 3 4 5 6 7 8 |
img { 1; opacity: Transition: opacity 0.3s ; } img[data-src] { opacity: 0; } |
استفاده از این روش لود تنبل یک نکته منفی به همراه دارد و آن این است که حتی زمانی که کاربر اسکرول نکند و پایین صفحه را نبیند، تمامی تصاویر موجود در صفحه لود می شود. این اتفاق سبب از دست رفتن حجم زیادی از پهنای باند می شود.
نصب و استفاده از افزونه JS
این پلاگین در مقایسه با پلاگین های دیگر برای لود تصاویر تقریبا سبک بوده و برای مستقل شدن جاوا اسکریپت از آن استفاده می شود. پیاده سازی و استفاده از این روش بسیار آسان است. یک مثال از بارگذاری:
|
1 |
<img class="b-lazy" src="placeholder.gif" data-src="image.jpg" alt="test image"> |
استفاده از این روش مستلزم تغییر تگ img به صورت زیر است:
- افزونه JS را نصب و لود کنید.
- کلاس Lazy را اضافه کنید.
- یک عکس به دلخواه انتخاب کرده و به عنوان Placeholder به جای ویژگی scr استفاده کنید.
- در جاوا اسکریپت افزونه Blazy را فراخوانی کرده و تغییرات را به صورت زیر اعمال کنید:
|
1 2 3 |
Var blazy= new blazy ( { //options here }) ; |
نصب افزونه Lazy Load xt
استفاده از این تکنیک بسیار ساده و سریع است. برای این کار این پلاگین را در jQuery لود کرده و سپس در سورس کد اضافه و بارگذاری کنید. از آن جا سایت ها هم عکس و هم فیلم در سایت ها منتشر می کنند این پلاگین در دو نسخه در اختیار کاربران قرار گرفته است. برای اجرای لود تنبل برای تصاویر از نسخه jquery.lazyloadxt.js استفاده کنید و برای اجرای Lazy Loading فیلم ها از نسخه jquery.lazyloadxt.extra.js. نمونه بارگذاری نصب شده این افزونه به صورت زیر است:
|
1 2 |
<script src="jquery.js"></script> <script src="jquery.lazyloadxt.js"></script> |
پس از نصب این افزونه می تواند به صورت خودکار کار خودش را شروع کند. در صورتی که نیاز دارید به صورت دستی آن را اجرا کنید، به صورت زیر است:
|
1 |
$(elements).lazyLoadXT(); |
و حتی اگر از جی کوئری استفاده نمی کنید، این افزونه یک نسخه دیگر به نام https://github.com/ressio/lazy-load-xt#jqlight دارد که نمونه بارگذاری آن به صورت زیر است:
|
1 2 |
<script src="jqlight.lazyloadxt.js"></script> <script src="jquery.lazyloadxt.js"></script> |
پس از این که این افزونه را نصب کردید، تصاویر را به جای src با ویژگی data-src اضافه کنید.
از جمله مزایای نصب و استفاده از افزونه Lazy Load xt به شرح زیر است:
- قابلیت پشتیبانی از https://github.com/ressio/lazy-load-xt#bootstrap-and-jquerymobile
- در صورتی که برای تصاویر خود کد lazyloadxt.spinner.css را اضافه کنید، زمان لود شدن تصاویر یک نشانه دایره مانند به علامت Loading به کاربر نمایش داده می شود.
- این افزونه از مرورگرهای Opera Mini و IE6 و IE11 پشتیبانی می کند.
- با نصب این افزونه به جای بارگذاری روی سرور خودتان می توانید از CDN استفاده کنید.
استفاده از تکنیک بلوری در Lazy Loading
قبل از توضیح در مورد این روش سایت https://medium.com/ را ببینید. تصاویر موجود در این سایت قبل از کامل لود شدن به صورت تار و بلوری نمایش داده می شود. برای پیاده سازی این تکنیک از سورس کد موجود در صفحه گیت هاب را دانلود و استفاده کنید. (https://github.com/craigbuckler/progressive-image.js)
مزایای استفاده از این روش عبارتند از:
- در حالت Minify فقط 463 بایت از CSS و 1007 بایت از جاوا اسکریپت را اشغال می کند.
- از صفحات Retina که رزولوشن بسیار بالایی دارد پشتیبانی می کند.
- بر اساس تکنیک پیشرفت تدریجی رابین آزبورن پیاده سازی شده و مزایای آن روش را هم دارد.
- برای اجرا به پلاگین خاصی نیاز ندارد.
تصاویر و حجم قابل توجه آن ها
شاید ندانید اما تصاویر سایت تا حدود 65 درصد از حجم کل سایت را به خود اختصاص می دهند و همین عدد تاثیر بسزایی در کاهش سرعت سایت دارد. کاهش سرعت سایت حتی در صورتی که تصاویر را بهینه و فشرده کرده باشید هم می تواند تا میزان قابل توجهی سرعت سایت را کاهش دهد.
رفته رفته این کاهش زمان بارگذاری از دست دادن کاربران و کاهش رشد و حتی توقف رشد سایت و احتمالا کاهش فروش سایت را به همراه دارد. کاربران به دنبال سایتی هستند که سریعا اطلاعات، محصولات و نیازی که به دنبالش هستند را مشاهده کنند. اگر کاربر مجبور شود زمان بیشتری را صبر کند و منتظر شود که سایت لود شود طبیعی است که مرورگر را می بندد و سراغ سایت دیگری می روند. این اتفاق برای سایت های فروشگاهی فاجعه است!
سخن پایانی
آن چه در مورد استفاده از تکنیک لود تنبل یا Lazy Loading گفته شد، صرفا جهت استفاده بهینه از پهنای باند سایت و پیاده سازی آسان آن در سایت های مختلف است. در صورتی که برای پیاده سازی این تکنیک در سایت های وردپرسی قصد دارید که از افزونه های معرفی شده استفاده کنید، پیشنهاد می کنم توجه کنید که پلاگین ها و فریم ورک ها دارای قسمت های Documentation ،Installation یا Usage هستند که روش کار با آن ها در آن نوشته شده است.
این منابع به صورت سورس کد (منبع باز) نوشته شده و متعلق به کمپانی خاصی نیستند. به همین دلیل زمان پیاده سازی و استفاده از آن ها ممکن است سردرگم شوید چون شاید از همه استانداردها پیروی نکنند.














