ای جکس (Ajax) چیست؟ مزایا و معایب استفاده از تکنولوژی ای جکس
یکی از مهمترین تصمیم گیری ها پیش از شروع طراحی سایت، تصمیم گیری در مورد تکنولوژی های مورد استفاده در سایت است. این امر به طور مستقیم وابسته به نیازهای مدیر سایت و همچنین کاربران در هنگام استفاده از امکانات سایت می باشد.
دانش کافی در مورد تکنولوژی های مورد استفاده در سایت، برای هر هنرآموز وب ضروری است. استفاده درست و اصولی از هر کدام از این فناوری ها در هنگام طراحی وب سایت، می تواند باعث پیشرفت هرچه بهتر و موفقیت روز افزون شود. یکی از مهمترین تکنولوژی های موجود در طراحی وب، ای جکس می باشد که در این مطلب قصد داریم ضمن معرفی و بیان تاریخچه آن، مزایا و معایب استفاده از ایجکس را نیز برشماریم.
مقدمه
سال 2005 را سال رستاخیز ای جکس (Ajax) نامیده اند. تکنیکی جدید که فاصله بین برنامه های تحت وب و برنامه های کامپایل شده موسوم به رومیزی را کم می کند. نام اختصاری AJAX در نیمه های ماه فوریه 2005 توسط Adaptive Path مطرح گردید. عنوانی برای برنامه های پویا و تعاملی در سمت کاربر که در محیط مرورگر اینترنت کار می کنند. برنامه ای همچون دیگر برنامه های محیط ویندوز اما در دل مرورگر اینترنت را تصور کنید. دیگر لازم نیست وقتی روی دکمه Submit کلیک می کنید منتظر بارگذاری مجدد صفحه وب بمانید. همه چیز فورا و به سرعت اتفاق می افتد.
تصور کنید به صورت آنلاین در حال خواندن نامه های الکترونیکی خود در یکی از سایت های Yahoo یا Gmail هستید. فورا یادتان می افتد که باید به کسی نامه ای بفرستید. لازم نیست صفحه ای که در حال مطالعه آن هستید را ترک کنید و یا با استفاده از ترفندهایی مانند کلیک راست و فرمان Open in New windows یک پنجره جدید باز کنید و منتظر بارگذاری مجدد صفحه شوید، فقط بلکه تنها می خواهید یک پنجره تازه برای نوشتن نامه تان باز کنید.
چه نیازی به بارگزاری مجدد آن همه اطلاعات جزئی و جنبی (مانند لوگوی سایت، نام آیدی و …) است که در اطراف اطلاعات اصلی به نمایش در آمده اند؟ ای جکس همین کار را برای شما انجام می دهد. از ارسال نامه نیز فقط همان پنجره بسته شده و چند بایت برای سایت مقصد ارسال می گردد و برنامه سال صندوق پستی نامه های شما بدون اینکه تکان بخورد و یا دوباره به نمایش درآید همچنان پیش چشم از بوده و منتظر فرمان بعدی است. در دنیای ای جکس دکمه های Back و Forward مرورگر معنی و کاربرد خود را تقریبا از دست می دهند.
تاریخچه ای جکس
واژه ای جکس را اولین بار جسی جیمز گرت، برنامه نویسی از شرکت Adaptive Path در مقاله ای عنوان «ای جکس : رهیافت جدیدی در برنامه های تحت وب» به کار برد.
ای جکس به معنی ترکیب نامتقارن جاوا اسکریپت و XML است.
چرا نامتقارن؟ چون ترکیب این دو فناوری کمک می کند تا قسمتی از یک صفحه وب را به روز کنید، بدون اینکه لازم باشد (همزمان با متقارن) با این عمل، كل آن صفحه دوباره بارگذاری شود. این عملیات توسط شئ و فرمانی به نام XMLHttpRequest انجام می شود که سال ها پیش، هنگام معرفی نسخه ۴ مرورگر Internet Explorer، وارد این نرم افزار شده و به دلیل قابلیت های جالب آن تمام مرورگرهای معروف و قدرتمند وب مانند Firefox و Opera از آن پشتیبانی می کنند.
به کمک این شی می توان برنامه هایی به زبان جاوا اسکریپت نوشت که در پشت صحنه یک صفحه وب اطلاعاتی را به سرویس دهنده بفرستند و داده هایی را دریافت کنند.
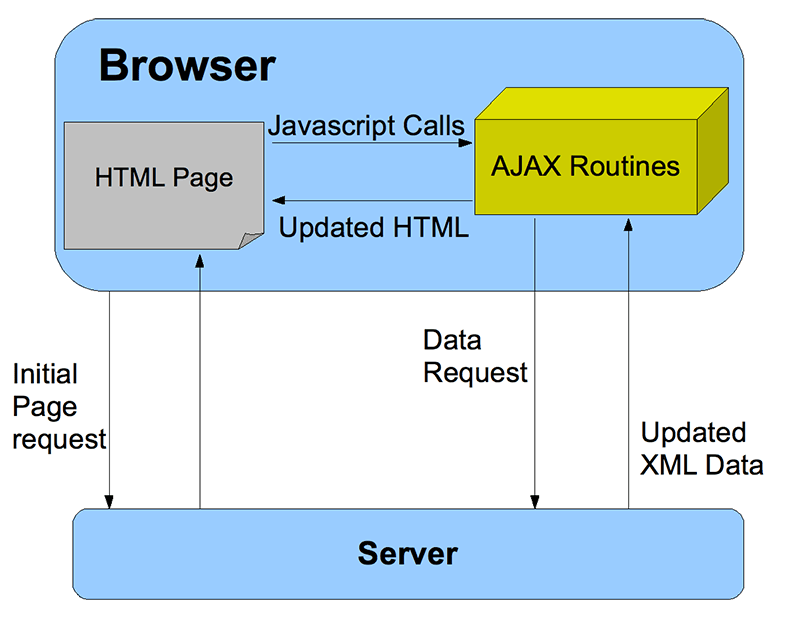
یک برنامه ای جکس، طبیعت شروع -قطع-شروع قطع ارتباطات موجود در وب را با ارائه یک واسط یک موتور ای جکس) بین کاربر و سرویس دهنده حذف می کند. بجای بار شدن یک صفحه در ابتدای session، مرورگر یک موتور ای جکس را که به زبان جاوااسکریپت نوشته شده و معمولا در یک فریم پنهان قرار داده شده است، بار می کند. این موتور هم مسئول اجرا نمودن واسط کاربر و هم مسئول برقراری ارتباط با سرویس دهنده از طرف کاربر است.
ای جکس اجازه میدهد تا تعامل کاربر با برنامه مستقل از ارتباط با سرویس دهنده، بصورت غیر همزمان اتفاق بیافتد. هر عمل کاربر که معمولا یک درخواست HTTP تولید می کند، به شکل یک فراخوانی جاوا اسکریپت به موتور ای جکس در نظر گرفته می شود. هر پاسخ به عمل کاربر که نیاز به انجام رفت و برگشت کامل به سرویس دهنده ندارد (نظیر معتبرسازی داده، ویرایش داده در حافظه، و حتى ناوبری) در خود موتور انجام می شود.
اگر موتور به منظور پاسخگویی نیاز به داده هایی از سرویس دهنده داشته باشد، مثلا اگر داده ارسالی برای پردازش، بار نمودن کدهای 0 جدید، یا بازیابی داده جدید باشد، موتور آن درخواست ها را به صورت غیر همزمان، معمولا با استفاده از XML و بدون ایجاد وقفه در تعامل کاربر با برنامه، می سازد.

هنگامیکه واسط وب از ای جکس استفاده می کند، تماس میان کاربر و UI هرگز قطع نمی شود. او همواره نرم افزار را در دسترس و پیش روی خود می بیند و مدتی ای جکس در پشت صحنه عملیات ارسال و دریافت داده ها را مدیریت می کند. باید دانست گوگل در میان سایت های اینترنتی از نظر میزان بکارگیری تکنولوژی ای جکس پیشتاز است و این تکنیک را در نرم افزار سایتهای Google Groups ،Gmail، سیستم Google Suggest و سی Google Maps بکار برده است.
مزایا و معایب Ajax
طی سال های اخیر صنعت نرم افزار در عرصه وب به سوی تولید سیستم هایی حرکت نموده که از نوع سیستم عامل و مرورگر مورد استفاده مستقل است. نگاهی به سیر تحولات مربوط به زبانهای برنامه نویسی وب مانند PHP و ASP از یکسو و کاهش اقبال برنامه نویسان به فن آوری هایی مانند ActiveX و lava Applet در سمت کاربر از سوی دیگر، مؤید این نکته است.
در واقع یکی از دلایل مهم توجه دنیای نرم افزار به فن آوری ای جکس همین است. این دستاورد برخلاف فن آوری هایی مانند Macromedia Flash نیازمند نصب هیچ نرم افزار الحاقی و اضافی روی مرورگر نیست و امروزه بستر لازم برای پیاده سازی ای جکس روی میلیونها سایت و مرورگر وب وجود دارد.
در این میان، اتکای ای جکس بر فناوری XML از اهمیت ویژه ای برخوردار است. مزیت مهم دیگر تکنولوژی ای جکس، بهره گیری آن از استاندارد CSS است. با این اوصاف می توان به طور حقیقت ای جکس را یک فن آوری مرتبط با رابط کاربری (و نه فقط تعامل میان سرویس گیرنده و سرویس دهنده) تلقی نمود.
با این وجود، ای جکس معایبی نیز دارد و این معایب موضوع بحث بسیاری در محافل برنامه نویسی بر بستر اینترنت است. یکی از مسائلی که به عنوان ایراد مطرح شده، دشواری تغییر عادت کاربران در استفاده از کلیدهای Back و Forward و Refresh در مرورگرهای وب است. یکی از مشکلات برنامه نویسان وب همواره این است که یا باید کاربر را عادت دهند که هرچه کمتر از این دکمه ها استفاده کند و یا نرم افزار خود را طوری بنویسند که اگر کاربر، خواسته یا ناخواسته، از این دکمه ها استفاده نمود، نرم افزار دچار اشتباه و خطا در تفسير عمل کاربر نشود.
به عنوان مثال هنوز بسیاری از سایت های تجارت الکترونیکی که به کار فروش محصولات مشغولند به کاربر هشدار می دهند که حین پردازش یک سفارش (یعنی درست در لحظه ای که فرمان نهایی از سوی کاربر ارسال شده است و هنوز صفحه نمایش پیغام ثبت موفقیت آمیز سفارش یا عدم ثبت آن برای داده نشده از فشردن کلید Refresh جدا پرهیز کنند. همچنین استفاده از دکمه های Back و Forward در عملیاتی که به آسانی برگشت پذیر نیستند ممکن است باعث گیج شدن کاربر شود.
برای مثال اگر نامه های داخل صندوق پستی خود را پاک کنید، استفاده از دکمه Back هرگز این عمل Undo نمی کند. همچنین اگر یک قلم کالا به سبد خرید آنلاین خود اضافه کنید، فشردن دکمه Back ممکن است در ظاهر چنین نشان دهد که آن قلم کالا مجددا از سبد برداشته شده اما در سمت و سرویس دهنده همچنان در سبد خرید کاربر باشد. از آنجایی که فناوری ای جکس، عمل Navigation یا راهبری در یک سایت را به روندی غیر خطی تبدیل می کند، تمام این مشکلات به شکل حادتری ممکن است بروز کند.
در واقع با حضور ای جکس، کارکرد سیستم History مرورگر به مسئله ای بغرنج تبدیل می شود. زیرا برنامه نویس یا باید با گنجاندن دکمه ها و فرامین اضافی، مکانیزم Undo را بازسازی کند و یا موتور و عکس را طوری بنویسد که فشردن دکمه Back خود به خود موجب بروز فرمان Undo شود.
در هر دو صورت کار برنامه نویس آسان نخواهد بود. البته در این زمینه ترفندها و تکنیک هایی هم ابداع شده است. از جمله، استفاده از تگ iframe مخفی در برنامه واسط صفحه که موتور ای جکس بتواند در صورت فشرده شدن دکمه Back از سوی کاربر، نسخه های پیشین نمایش داده شده از برنامه واسط را از انباره History مرورگر بیرون بکشد و دوباره در چرخه عملیات موتور ای جکس وارد کند. این ترفند هم اکنون در سرویس Google Maps استفاده می شود.
مشکل دیگری که در رابطه با تکنولوژی ای جکس وجود دارد، بی معنی شدن مفهوم Bookmark است. باز هم مکانیزم غیرخطی ای جکس مشکل ساز می شود. آیا می توان در نرم افزارهای معمولی رومیزی یک لحظه ایرانی را Bookmark کرده و دوباره به آن برگشت؟ بعضی از نرم افزارها مانند فتوشاپ (سیستم Action و history) این کار را انجام می دهند، ولی اغلب نرم افزارها چنین نیستند. در واقع به سختی می توان از لحظات مختلف یک نرم افزار عکس تهیه نمود.
این کار یک انباره پیچیده نیاز دارد که هم حالت های مختلف برنامه واسط و هم وضعیت های متفاوت برنامه واسط و هم وضعیت های مختلف داده ها را قبل و پس از تغییرات در خود نگه دارد. البته در مورد ایجکس راهکارهایی در این زمینه شد از جمله استفاده از anchor در HTML که پس از علامت در یک URL ظاهر می شود.
از آن جایی که جاوا اسکریپت امکان بروز رسانی پویا و داینامیک Anchor ها را دارد، بعضی برنامه نویس ها پیشنهاد ترفند برای نگهداری حالت های مختلف یک برنامه مبتنی بر ایجکس استفاده شود. تکنیکی که ممکن است در زمینه حل مشکل دکمه های Back و Forward نیز سودمند واقع شود.
یک مشکل عمده دیگر نیز در ارتباط با ای جکس وجود دارد. این فناوری به شدت متکی به XMLHttpRequest است و این شی به دلایل امنیتی در نسخه های جدید مرورگرها محدود شده است. زیرا اگر سرویس دهنده بتواند از هر نقطه ای به هر سرویس دهنده ای این فرمان را بفرستد، آنگاه تهدید های امنیتی علیه سایت ها افزایش می یابد.
محدودیت های جدید اعمال شده در نسخه های اخیر مرورگر ها موجب شده که فرمان XMLHttpRequest به غیر از سایتی که صفحه وب از آنجا آمده است، نتواند با سایت دیگری دیالوگ داشته باشد و این مسئله در تناقض با کاربرد ای جکس در زمینه وب سرویس است.
البته برای غلبه بر این مشکل راه حل هایی هم پیشنهاد شده است. از جمله اینکه شی XMLHttpRequest می تواند تقاضای دیالوگ با سایت های دیگر را به یک سرویس دهنده وب که صفحه وب از آنجا آمده است بفرستد و این سرویس دهنده (که روی میزبان سایت قرار دارد و با تمام اینترنت در ارتباط است) به صورت یک واسطه عمل کند و تقاضاهای مورد نظر را برای سایت مقصد ارسال نماید. این سرویس دهنده های وب اصطلاحة Application Proxy نامیده می شوند.
البته ای جکس مشکلات کوچک و جانبی دیگری هم دارد که چندان مایه نگرانی نبوده ولی به هر حال قابل لمس هستند. مثلا، نرم افزارهای مبتنی بر ای جکس از حجم زیادی جاوا اسکریپت استفاده می کنند که همه اینها در هر Session، دست کم یک بار باید روی مرورگر بارگذاری شوند. بنابراین اولین باری که چنین برنامه ای آپلود می شود صفحه وب سنگین شده و با خطوط پر سرعت هم چند لحظه طول می کشد که صفحه بارگذاری شود.
در چنین شرایطی نوشتن یک موتور ای جکس هوشمند که با کمترین میزان کد بتواند بهترین کارکرد را داشته باشد. خود به یک چالش برنامه نویسی تبدیل می گردد؛ ضمن اینکه کاربران وب در کشورهایی که سرعت دسترسی به اینترنت در آنها به طور معمول زیاد نیست باید هنگام بارگذاری صفحات وب صبر پیشه کنند و برنامه نویسان نیز مراقب باشند تا در صورتی که به دلیل کندی خط یا قطع شدن های لحظه ای آن، کدهای جاوا اسکریپت به طور کامل روی مرورگر بارگذاری نشد، نرم افزار دچار خطا و اشتباه نوشد و بتواند این مشکلات را از طریق بارگذاری مجدد و هوشمندانه کد جاوا اسکریپت روی خود سرویس گیرنده، مدیریت کند.

یکی دیگر از مشکلاتی که در ارتباط با ای جکس به نظر می رسد، این است که کار زیادی از برنامه نویس می طلبد و در حال حاضر اجرای موفقیت آمیز یک برنامه واسط حرفه ای مبتنی بر ایجکس، کاری بسیار دشوار و وقت گیر است. یعنی ای جکس به همان اندازه که کار بازدیدکننده ها را آسان می کند، کار برنامه نویسان را مشکل می کند. با این حال ای جکس روی بسترهای مختلف پیاده سازی شده و مجموعه ابزارهای مختلفی برای تسهیل کار برنامه نویسان عرضه شده است.
برنامه نویسان ASP.NET، در صورتیکه از نسخه دات نت 101 استفاده کنند، می توانند از ماژول Ajax.NET استفاده نمایند که اولین پیاده سازی مبتنی بر دات نت ایجکس بوده و رایکان است. شرکت مایکروسافت در ASP.NET 2.0 این فناوری را با نام Atlas وارد نموده است.
برای جاوا نیز چندین پیاده سازی مختلف (اغلب با کد منبع باز) مانند Ajax Anywhere و AjaxTags جود دارد. همچنین چندین پیاده سازی مخصوص PHP می توان پیدا نمود. ماژول های CPAINT و xajax از آن جمله اند. ماژول CPAINT برای ASP نیز قابل استفاده است. چند ماژول دیگر هم مانند GeneXus وجود دارند که چند بستری هستند. برای هر یک از بسترهای ColdFusion ،Peri و Python نیز دست کم یک پیاده سازی معروف وجود دارد.
مشکلات عمده ای جکس
در آخر می توان چهار مشکل عمده وب را به صورت زیر مطرح نمود.
تعامل ضعیف
یکی از نقطه ضعف های محیط وب تعامل ضعیف آن با کاربر است. کاربر باید صبر کند تا صفحه کاملا بارگذاری شود. و دوباره پس از هر کلیک اطلاعات و دستورات به سمت سرویس دهنده ارسال شوند و دوباره کاربر منتظر نتایج بماند. به این ترتیب زمان زیادی از کار در محیط و به زمان غير مفید و انتظار خواهد بود.
هرچند رواج اینترنت با پهنای باند بالا به کاهش این معضل کمک شود اما در عین حال دستورات و طراحی های صفحه نیز پیچیده تر و سنگین تر شدند. البته فناوری Flash توسط شرکت ماكرومديا و ادوبی قبلا تا حدودی این مشکل را کاسته بود. اما دلایل زیادی برای پرهیز از فلش در یک سایت وجود دارد که محدودیت Flash Player در سمت کامپیوتر کاربر و محدودیت موتورهای جستجو در صدر آن قرار دارند.
داشتن عکس العمل و پاسخگویی
مدل کلاسیک طراحی صفحه، تمامی فرم اطلاعات آن صفحه را جهت سرویس دهنده پاس می دهد. سرویس دهنده دستورالعمل را اجرا و دوباره تمام کدهای HTML را باز می گرداند. در اغلب موارد نیاز به این همه کار نیست. زیرا نه به همه اطلاعات فرم های صفحه برای اجرای دستورالعمل نیاز است و نه در سمت کاربر لازم است تا همه اطلاعات تکراری دوباره ساخته شوند. در واقع بخش کوچکی از صفحه باید تغییر کند.
برای مثال هنگامی که می خواهید یک نامه را از لیست نامه های الکترونیکی خود در یاهو حذف کنید، با انتخاب نامه مورد نظر فرم حاوی اطلاعات این نامه را به سرویس دهنده یاهو پست می کنید. (با فشردن دکمه حذف) سرویس دهنده یاهو همه فرم را بررسی می کند و نامه های انتخاب شده را حذف نموده و سپس تمام صفحه را بازسازی کرده و بر می گرداند.
این فرآیند در سرویس پست الکترونیکی سایت گوگل (Gmail) به این صورت انجام می شود که ابتدا شناسه نامه انتخاب شده برای سرویس دهنده فرستاده می شود و گوگل آن را حذف نموده و نتیجه را به اطلاع اسکریپت های درون صفحه می فرستد. آن نامه حذف و یک نامه جایگزین به لیست اضافه می شود تا تعداد نامه های نمایش داده شده ثابت باقی بماند. این روش چندین برابر اطلاعات مبادله شده را کاهش می دهد.
رابط کاربری
این حقیقت که با هر کلیک، کاربر باید مدتی منتظر بماند باعث می شود تا طراحان صفحه نتوانند واسط یا ظاهر صفحه را آنگونه که می خواهند طراحی کنند. کند شدن بیش از حد صفحات، اصلی ترین محدودیت است و باعث گریز کاربران می شود. راهکار قبلی برای این مشکل برنامه فلش بود که اشکال آن گفته شد. اما به کمک فناوری ای جکس طراح صفحه می تواند مطمئن شود که اگر کاربر اندکی حوصله به خرج دهد و سایت کاملا باز شود، دیگر نیازی نیست برای هر بار کلیک کردن موس تمام صفحه مجدد برای او ارسال شود. بلکه همان چیزی که باید تغییر کند برای مرورگر او فرستاده خواهد شد.
ضعف در استفاده
در مدل کلاسیک وب اگر فرم ناقص ارسال شود و کاربر دوباره صفحه را Refresh کند نمی توان گفت دقیقا چه اتفاقی برای برنامه خواهد افتاد. فرض کنید دستورالعملی برای حذف آخرین رکورد از سوی کاربر ارسال می شود. نتایج به درستی برگردانده نمی شوند و کاربر صفحه را تازه سازی می کند (کلید F5). همان دستور حذف دوباره برای سرویس دهنده پست می شود و یک رکورد دیگر حذف می شود. اگرچه چارچوب دات نت تا حدود زیادی این مشکل را حل نموده اما این همچنان مشکلی است که تنها بدست ای جکس باز میشود.
ای جکس برای حل مشکلاتی که در بالا گفته شد بدنیا آمد. همچنین کاهش شکاف بین نرم افزارهای اجرایی و محیط وب در دستور کار ایجکس قرار داشت.
فناوری های پایه موجود در برنامه های ایجکس عبارتند از:
- HTML که به منظور ساختن فرم های وب و شناسایی فیلدهای مورد استفاده در برنامه استفاده شده است. کدهای جاوا اسکریپت که کدهای هسته اجرایی برنامه های ای جکس هستند و در تسهیل برقراری ارتباط با برنامه های سمت سرویس دهنده کمک می کنند.
- DHTML یا HTML پویا به شما کمک می کند تا به صورت پویا فرم هایتان را بروز نمایید. شما از span یا div و سایر المانهای HTML پویا به منظور علامت گذاری سند HTML استفاده می کنید.
- DOM یا Document Object Model (از طریق کد جاوااسکریپت به منظور کار با ساختار HTML و در بعضی موارد) XML برگشتی از سمت سرویس دهنده مورد استفاده قرار می گیرد.














