کاهش حجم تصاویر بدون افت کیفیت آنلاین چطور امکان پذیر است؟
پیش از این آموختیم که سرعت بالای سایت یکی از عوامل موثر در سئو سایت به شمار می رود. یکی از مواردی که همواره باعث افزایش حجم سایت و افت سرعت لود آن می شود، حجم بالای تصاویر است. این مسئله که یکی از دغدغه های اصلی وب مستران و متخصصان سئو می باشد، به راحتی و با انجام چند مرحله قابل رفع می باشد.
کاهش حجم تصاویر بدون افت کیفیت چطور امکان پذیر است؟ در این مقاله از کلیک اول می خواهیم درباره این موضوع باهم صحبت کنیم.
برای همه کسانی که قصد دارند در نتایج گوگل دیده شوند ممکن است این پرسش ایجاد شود بهینه سازی تصاویر چیست؟ کاهش حجم تصاویر بدون افت کیفیت چگونه است؟ چرا بهینه سازی تصاویر برای وبسایت ها حائز اهمیت است؟ شیوه های بهینه سازی عکس برای وب سایت چگونه است؟
کاهش حجم تصاویر بدون افت کیفیت
یکی دیگر از عواملی که باعث پایین آمدن سرعت سایت میشود لود شدن عکس با حجم بالاست چون عکس ها با حجم بالا باعث افزایش فضای سایت میشوند. و این مشکل یکی از مشکلات متخصصان سئو و کسانی که در زمینه طراحی سایت فعالیت میکنند است. در حال حاضر این مشکل به راحتی قابل حل است و کلیک اول در این مقاله سعی دارد تا در چند راه برای کاهش حجم تصاویر بدون افت کیفیت را مورد بررسی قرار دهد.

چرا باید اندازه تصاویر سایت خود را تغییر دهیم؟
تغییر اندازه تصاویر یکی از ساده ترین و موثرترین راه ها برای بهینه سازی وب سایت است. تصاویر بزرگ غیر ضروری برای رتبه بندی SERP سایت شما مضر هستند. تصاویر بزرگ منجر به کندی بارگذاری صفحات میشود که بر تجربه کاربر تأثیر منفی میگذارد.
تغییر اندازه تصویر چگونه به سئو کمک می کند؟
تغییر رزولوشن تصویر (ابعاد پیکسل) به اندازه واقعی نمایشگر برای افزایش سرعت بارگذاری صفحه و ارائه یک تجربه کلی بهتر برای کاربر، کلیدی است. مدت زمانی که برای دانلود و نمایش تمامی مطالب در صفحه نیاز است به شدت به اندازه فایل های تصویری موجود در صفحه بستگی دارد و به طور مستقیم بر فاکتور رتبه سایت در الگوریتمهای رتبه بندی موتورهای جستجو تاثیر می گذارد.
این مورد حتی ممکن است موجب نارضایتی گوگل شود، که به صراحت اعلام کرده است که سرعت صفحه یک عامل اصلی رتبه بندی در الگوریتم جستجوی گوگل است. اندازه فایل تصویر حتی با کاهش ظاهراً کوچک وضوح پیکسل به میزان قابل توجهی کاهش مییابد. این تأثیر بسیار زیادی بر زمان بازدیدکنندگان برای دانلود تصویر و نمایش آن در صفحه دارد.
به عبارت ساده، اندازه های بهینه شده تصویر به طور قابل توجهی زمان بارگذاری صفحه را سرعت می بخشد، که به نوبه خود به نفع تجربه کاربر است، و رتبه را در نتایج جستجو افزایش میدهد.

چگونه حجم تصاویر سایت خود را بدون افت کیفیت کاهش دهیم؟
حال که متوجه شدیم که کاهش حجم تصاویر چقدر برای سایت اهمیت دارد. حالا باید ببینیم که آیا می توان حجم تصاویر سایت خود را بدون افت کیفیت کاهش دهیم؟ متاسفانه بسیاری از متخصصان سایت ها به این مسئله اهمیت نمی دهند و مشاهده شده که تصاویری در پیکسل های بالا را در سایت خود بارگذاری میکنند (1920در 1080) و این ابعاد باعث افزایش چندین برابری حجم تصویر خواهد شد.
برای کاهش حجم تصاویر بدون افت کیفیت نرم افزارهای بسیاری وجود دارد از جمله paint یا photoshop، که با استفاده از آنها میتوان سایز و اندازه تصاویر را کاهش داده و آن ها را ذخیره کنید. همچنین در اینترنت سایت های بسیاری موجود هستند که شما میتوانید رایگان و به راحتی برای کاهش حجم تصاویر بدون افت کیفیت از آن ها استفاده کنید. در ادامه چند سایتی را که در این زمینه فعالیت دارند را به شما معرفی خواهیم کرد.
Tinypng کاهش حجم تصاویر
یکی از قدیمیترین سایت های بهینه سازی در کاهش حجم تصاویر بدون افت کیفیت، Tinypng است که به شما اجازه می دهد تا حداکثر 20 تصویر را به طور همزمان و حداکثر 100 تصویر را در ماه آپلود کنید.
Tinypng از تکنیک های فشرده سازی هوشمند برای کاهش حجم فایلهای تصویری PNG با کاهش انتخابی تعداد رنگ های موجود در تصاویر استفاده میکند، بدون اینکه روی تصویر تأثیر بگذارد، اما تفاوت زیادی در اندازه تصاویر ایجاد میکند و فشرده سازی تصویر را می توان در حالت روشن انجام داد. این سایت با کشیدن و رها کردن تصاویر، نتایج خوبی را در کاهش حجم تصاویر به خصوص تصاویری که پس زمینه آن ها شفاف است، ارائه می دهد. پس از فشرده سازی، می توانید تصاویر فشرده شده را در رایانه خود دانلود کنید.

سایت فشرده سازتصاویر Compressor
Compressor.io تضمین می کند که کیفیت تصویر از بین نمی رود و در عین حال به سطوح فشرده سازی بالایی نیز دست می یابد. این ابزار شگفت انگیزی است که به دلیل انعطاف پذیری خود برای بهبود آسان فایل های JPEG، PNG، GIF و SVG شناخته شده است.این سایت قابلیت آن را دارد که اندازه فایل ها را تا 90٪ کاهش دهد.

Imagify کاهش حجم عکس بصورت آنلاین
بهترین سایتی که کاهش حجم تصاویر بدون افت کیفیت را به کمترین اندازه ممکن کاهش میدهد، یک سایت کاملا رایگان و دارای افزونه وردپرس است. تنها کاری که باید انجام دهید این است که سایت را باز کنید و تصاویر را انتخاب کنید تا آنها را کاهش دهید و سپس مستقیماً در دستگاه شما دانلود شوند.

jpeg-optimize فشرده سازی آنلاین تصاویر
این یک ابزار برای کاهش حجم تصاویر بدون افت کیفیت است، با رابط کاربری ساده و آسان، این سایت شما را قادر میسازد تا فضای تصویر را بهبود بخشید. همچنین کنترل کیفیت تصویر را بهبود میبخشد و کاملا رایگان است.

Optimizilla کم کننده حجم عکس
شما میتوانید حداکثر 20 تصویر را در یک زمان آپلود کنید و سطح فشرده سازی را برای هر تصویر به طور جداگانه تنظیم کنید، جایی که تصویر اصلی را در سمت چپ و تصویر سمت راست را مشاهده خواهید کرد تا تصاویر را با کنترل سطح فشرده سازی فشرده کنید.

Kraken – کاهش اندازه تصاویر
با این سایت همیشه کوچکترین اندازه تصاویری را که وارد میکنید خواهید داشت. میتوانید تصاویر فشرده شده را یکی یکی دانلود کنید و همچنین تصاویر را در دستگاه خود، Google Drive یا Dropbox آپلود کنید. نسخه رایگان این سایت به شما امکان می دهد تا کاهش حجم تصاویر بدون افت کیفیت را تا حداکثر 32 مگابایت و در مجموع تا 100 مگابایت تصویر را فشرده کنید.

Imagerecycle فشرده سازی تصاویر و فایل های PDF
از طریق این سایت میتوانید کاهش حجم تصاویر بدون افت کیفیت را تا 75 درصد سایز اصلی خود کاهش دهید. رابط کشیدن و رها کردن آن ها به شما این امکان را می دهد که برای گردش کار آسان، تصاویر را از دسکتاپ خود به سایت بکشید. میتوانید تصاویر را پس از کاهش اندازه به طور مستقیم در دستگاه خود دانلود کنید. حتی از فایل های PDF نیز پشتیبانی میکند.
این به شما کمک میکند تا تصاویر را در تمام فرمت های اصلی به راحتی بهبود بخشید. تقویت کننده تصویر آنلاین همچنین به شما امکان میدهد تصاویر را از طریق URL (لینک) آپلود کنید. این بدان معنی است که میتوانید اندازه تصاویر موجود در وب سایت را کاهش دهید و آن ها را در اندازه کوچکتر بارگذاری کنید.
این سایت به شما امکان می دهد هر بار یک تصویر را آپلود کنید، با این حال، این تصویر میتواند حداکثر اندازه 2.86 مگابایت بدون کاهش حجم تصاویر بدون افت کیفیت داشته باشد.

Yahoo Smush فشرده ساز تصویر
این سایت یکی از سایتهای آنلاین معروفی است که برای کاهش حجم تصاویر بدون افت کیفیت استفاده میشود و پس از کاهش حجم آن را در اختیار شما قرار میدهد و میتوانید پس از کاهش آن به یک فایل زیپ تصویر را دانلود کرده و پس از دانلود از حالت فشرده خارج کنید.

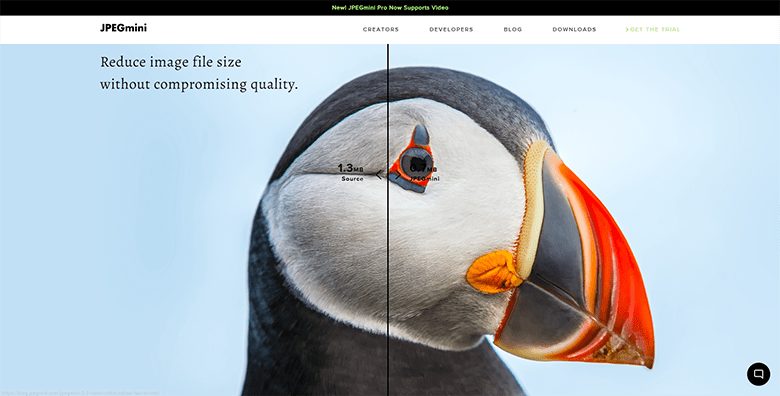
Jpegmini کاهش تصاویر بدون افت
این سایت یکی از سایتهای بسیار خاص برای کاهش حجم تصاویر بدون افت کیفیت میباشد و از طریق این سایت میتوانید تصاویری را که با فرمت JPEG هستند به کمترین اندازه که ممکن است تا 5 برابر کوچکتر از اندازه اصلی باشد فشرده و با حفظ سایز کاهش دهید. این سایت یکی از سایتهایی است که میتوان برای فشرده سازی تصاویر با اطمینان به آن اعتماد کرد، زیرا این سایت حجم تصاویر را بدون تاثیر بر کیفیت آنها کاهش میدهد، زیرا این سایت از تصاویری با فرمت jpeg، png، pdf پشتیبانی میکند که حدود 20 Png است.
یا میتوانید تصاویر JPEG یا فایلهای PDF را از تصاویر دستگاهتان انتخاب کنید یا میتوانید فایلها را به قسمت drop بکشید، کمی صبر کنید تا فشردهسازی تمام شود و سپس تصاویر فشردهشده را بهصورت جداگانه یا بهصورت بستهای و فشرده دانلود کنید.

Squoosh ابزاری برای تغییر حجم عکس
یک وب سایت تغییر اندازه تصاویر است که توسط گوگل ساخته شده است و بهترین وب سایت برای کاهش حجم تصاویر بدون افت کیفیت با همین کیفیت به صورت آنلاین به صورت رایگان است، زیرا دقت بالایی در کاهش حجم تصاویر در اختیار کاربران خود قرار میدهد و علاوه بر حفظ کیفیت آنها را نیز حفظ میکند.
قابلیت کنترل آسان اندازه تصاویر تنظیمات عکس نیز دارد. فرآیند فشرده سازی فایل به منظور کاهش حجم داده های موجود در آن به منظور کاهش فضای ذخیره سازی این دادهها است و عملیات فشرده سازی فایل به الگوریتم های پیشرفته ای بستگی دارد که وظیفه آنها حذف الگوهای تکراری از داده ها و مونتاژ مدلهای یکسان است.
از دادهها به منظور کاهش فضای مورد نیاز برای ذخیره سازی و همچنین کاهش حجم تصاویر بدون افت کیفیت میباشد.

ویژگی های Squoosh :
- آسان برای استفاده از وب سایت رایگان
- پشتیبانی از انواع تصاویر
- می تواند اندازه تصاویر را کاهش دهد و ابعاد آنها را کنترل کند
- بعد از اینکه اندازه تصویر را کاهش دادید، واترمارک نمی شود
- به کاربر اجازه می دهد تا دو تصویر را بعد و قبل از کاهش اندازه آنها مشاهده کند
- می توان از آن به صورت آنلاین و بدون برنامه های دیگر استفاده کرد
- Squoosh به شما قدرت کنترل کیفیت عکس هایتان را می دهد
در این مقاله از کلیک اول سعی کردیم تا شما را با ابزارهای آنلاین کاهش حجم تصاویر بدون افت کیفیت آشنا کنیم. شما چه ابزار دیگری را میشناسید؟ از بخش کامنت های این مطلب با ما درمیان بگذارید.