ساخت Select های زیبا برای سایت
در ادامه معرفی کتاب های مفید در طراحی سایت، نوبت به معرفی بهترین کتابخانه های موجود برای select می باشد. با ما همراه باشید تا تعدادی از آن ها را به صورت اجماعی بررسی نماییم.
ساخت select های زیبا
می دانیم که در پروسه طراحی سایت، رعایت نکات مربوط به رابط کاربری و استفاده از عناصر زیبا و جذاب، می تواند یکی از مواردی باشد که باعث جلب کاربر بیشتر و افزایش بازدید سایت می شود. همچنین می دانیم که رضایت بیشتر کاربران و حضور طولانی مدت بر روی سایت، در سئو و بهینه سازی سایت نیز موثر می باشد.
ساخت Select های زیبا برای سایت یکی از موارد لازم برای بسیاری از فرم های HTML می باشد و می تواند در بهبود ظاهر سایت، بسیار موثر باشد. در این مطلب قصد داریم به معرفی چند کتابخانه مفید برای استفاده جهت تگ Select بپردازیم.
تمامی کتابخانه هایی که در ادامه به معرفی آن ها خواهیم پرداخت، دارای حداقل یک فایل CSS و یک فایل می باشند که باید در پوشه مناسب خود قرار گرفته و به درستی به صفحه اصلی لینک شوند.

1- jQuery Nice Select
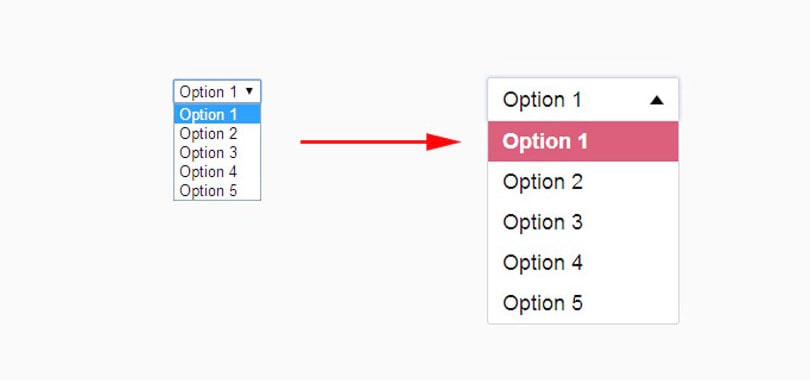
یک کتابخانه سبک و زیبا که می تواند افکت جذاب و ظاهری زیبا را برای select های سایت شما ایجاد کند، کتابخانه jQuery Nice Select است که شامل یک فایل CSS و یک فایل جاوا اسکریپت بوده و استفاده از آن بسیار آسان می باشد. هنگامی که قصد ساخت Select های زیبا برای سایت را دارید، jQuery Nice Select یک انتخاب عالی به شمار می رود.
زیبایی و افکت جالب در هنگام باز و بسته شدن، از خصوصیات این کتابخانه به شمار می رود.
2- Select2 js
یکی از بهترین کتابخانه های موجود برای تگ select، کتابخانه Select2 می باشد که امکانات فراوانی را برای کاربر به ارمغان می آورد. با ورود به سایت مذکور و بررسی منوهای مختلف، می توانید با امکانات و بخش های مختلفی که این کتابخانه در اختیار شما قرار می دهد بیشتر آشنا شده و کد مربوط به هر بخش را نیز به سادگی دریافت نمایید.
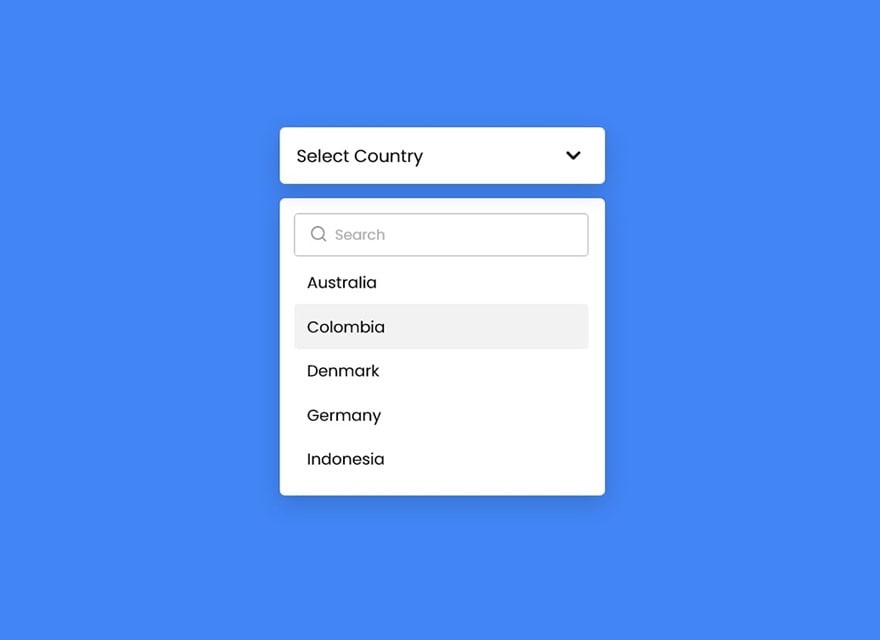
این کتابخانه امکانات فوق العاده و بی نظیری شامل انتخاب آسان به صورت Multiple، جستجو در Select و همچنین استفاده از آیکن و عکس در اختیار شما قرار می دهد.
3- Country-select-js
هنگامی که هدف شما در استفاده از تگ Select، انتخاب یک سری آیتم پرچم دار مانند کشورهای مختلف می باشد، Country-select-js یک انتخاب خوب و موثر می باشد.
با ورود به آدرس لینک شده که مربوط به سایت گیت هاب و دانلود فایل، به کدهای آن دسترسی پیدا کرده و با ایجاد تغییرات در فایل های جاوااسکریپت آن، می توانید به Select موردنظر خود دست پیدا کنید.