آزمایش نهایی سایت، گام آخر در طراحی وب
آزمایش نهایی سایت در مرورگرهای مختلف، یک مسئله بسیار مهم و حیاتی در طراحی سایت به شمار می رود. این مسئله یکی از مهمترین فعالیت هایی است که می تواند در جذب مخاطب بیشتر به شما کمک کند.
هنگامی که سایت شما در تمامی مرورگرها به درستی کار کند، برای کاربرانی که از این مرورگرها استفاده می کنند، فرصتی را فراهم می آورید تا از خدمات و محصولات شما بهره مند شوند. این افزایش ترافیک سایت و رضایت بیشتر کاربران هم در وضعیت سایت شما موثر بوده و هم از جمله عواملی است که در سئوی سایت نیز نتیجه خود را نشان می دهد. پس آزمایش نهایی سایت را هرگز نباید فراموش کنید.
معمولا طراحان وب به آزمودن وب سایت ها در چندین مرورگر مختلف علاقه چندانی ندارند. به همین دلیل نیز اکثر آن ها با تئوری “طراحی سایت برای تمام مروگرها” که در اواخر 1990 به وجود آمد، فاصله زیادی دارند و هنوز نتوانسته اند سایت ها را طوری طراحی کنند که در تمام مروگرها یکسان نمایش داده شود.
در این بخش خواهید آموخت که چگونه سایت هایی بسازید که حتی الامکان در تمام مرورگرها به درستی نمایش داده شوند. البته نمی توان گفت که چنین سایت هایی هیچ گاه به اصلاح و تغییر نیاز ندارند. اما در هنگام طراحی وب سایت همیشه باید این اطمینان را داشته باشید که سایت شما در تعداد زیادی از مرورگرها به درستی نمایش داده می شود. پس آزمایش نهایی سایت را هرگز پشت گوش نیاندازید.
آزمایش نهایی سایت و برطرف نمودن خطاهای رایج
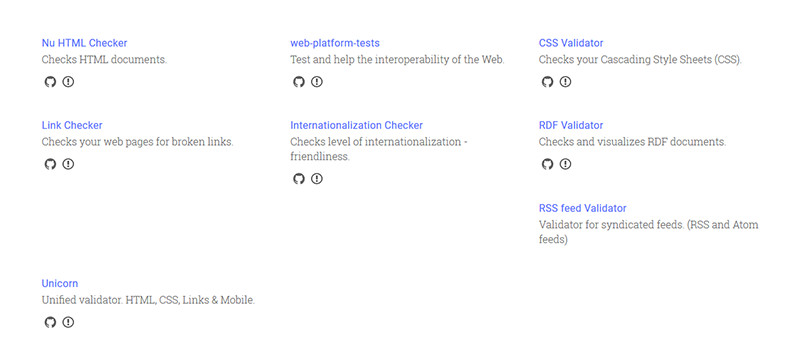
در طراحی وب تنها آزمایش کردن سایت در مرورگرها کافی نیست. گاهی ممکن است سایت شما بدون هیچ دلیل خاصی از کار بیوفتد و بعدها متوجه شوید که در کدهای شما اشکالی وجود داشته است. به همین دلیل می توانید هم از نرم افزارهایی که در آن ها اعتبارسنجی بروز شده قرار دارد استفاده کنید (بسیاری از نرم افزارها ابزارهایی دارند که براساس نسخه های قدیمی اعتبارسنجی می کنند) و هم از ابزارهای آنلاین W3C برای سنجش اعتبار سایت خود استفاده می نمایند.
- سرویس اعتبار سنجی کدهای HTML به آدرس اینترنتی https://validator.w3.org
- سرویس اعتبارسنجی CSS به آدرس اینترنتی https://jigsaw.w3.org
- سرویس اعتبارسنجی Feed به آدرس اینترنتی https://validator.w3.org/feed
- بررسی کننده لینک ها به آدرس اینترنتی https://validator.w3.org/checklink
- و سایر ابزارهای مرتبط https://w3.org/QA/Tools

لیست تعدادی از اشتباهات رایج که در آزمایش نهایی سایت
در بخش زیر، لیست تعدادی از اشتباهات رایج که اغلب در آزمایش نهایی سایت توسط طراحان وب نادیده نادیده گرفته می شود قرار داده شده است:
خطاهای املایی و تایپی
اگر یک تگ آغازین اشتباه نوشته شود مانند این است که آن عنصر اصلا وجود نداشته است. همچنین اگر تگ پایانی اشتباه نوشته شود یعنی آن تگ بسته نشده و محتوای درون آن تگ از بین می رود. در CSS غلط های املایی و تایپی مقادیر و یا ویژگی ها باعث حذف کل آن دستور ها می شود. از بکار بردن واژه های انگلیسی در کدها خودداری کنید. به عنوان مثال اگر به جای کلمه color از معادل انگلیسی آن یعنی colour استفاده کنید، دستور مورد نظر شما اعمال نمی شود.
استفاده نادرست از علامت ها در CSS
اگر در یک دستور CSS نتیجه مورد نظر خود را به دست نیاوردید، علامت های مربوط به انتخابگر ها را بررسی کنید. مثلا اگر به جای # از نقطه و یا برعکس استفاده کنید، کد شما به درستی کار نمی کند.

بسته نشدن تگ ها، خصوصیت ها و دستورها
اگر در HTML تگی بسته نشده باشد، سایر عناصر صفحه (یا بخشی از آن) صحیح نمایش داده نمی شود. همچنین بسته نشدن یک خصوصیت در HTML با استفاده از علامت کوتیشن دوتایی (“) باعث می شود که سایر قسمت های صفحه تا کوتیشن بعدی، جزوی از آن خصوصیت محسوب می شود.
بسته نشدن یک دستور CSS باعث می شود که تمام یا قسمتی از برگه آبشاری نادیده گرفته می شود. اگر در انتهای هر یک از مقادیر خصوصیت ها در CSS علامت سمی کالن (;) قرار داده نشود، ممکن است بخش یا تمام دستورات بعد از آن ها درست کار نکند.
توصیه می شود برای پرهیز از این نوع اشتباهات، پرانتزهای آغازین و پایانی تگ ها را با هم بنویسید تا در هنگام آزمایش نهایی سایت به مشکل برنخورید.
ایجاد چندین دستور
اگر در CSS از یک انتخابگر بیش از یکبار استفاده می کنید، به نحوه تقدم آن ها دقت کنید. بعضی از طراحان به طور اشتباه یک دستور را چندین بار در صفحه بکار می برند که هر یک از آن ها دستورها ممکن ویژگی ها و مقادیر مختلفی داشته باشند. این کار باعث تداخل دستورها در قسمت های مختلف سند CSS می شود.
خطاهای مربوط به تگ های Body و Head
همان طور که حتما می دانید، محتوای HTML نباید خارج از تگ HTML قرار بگیرد و محتوای Body نیز حتما باید در داخل تگ Body باشد. یکی از اشتباهات رایج در طراحی وب سایت این است که محتوای این عناصر بین تگ های پایانی Head یا همان <head/> و تگ آغازین Body، یعنی در واقع همان <body> قرار می گیرد و درون آن ها نیز چندین عنصر Body و HTML دیگر قرار می گیرد.

محتوای غیر قابل دسترس
در این جا بیش از اینکه به قابلیت دسترسی برای کاربران خاص مانند کاربران صفحه خوان ها بپردازیم، در مورد کل کاربران صحبت خواهیم کرد. اگر وب سایت شما ناحیه قابل پیمایش (Scroll) داشته باشد. باید اطمینان حاصل کنید که کاربران شما حتی در صورتی که مرورگرهایشان بر روی تنظیمات پیش فرض قرار نگرفته است، می توانند به محتوای داخل آن صفحه دسترسی داشته باشد.
بیشتر مشکلات زمانی به وجود می آید که مقدار Overflow را برابر Hidden قرار داده باشید. همچنین تگ های Textarea که مقادیر Cols و Rows در آن ها به درستی تعیین نشده باشد، اغلب به صورت کوچک نمایش داده می شود. در فیلدهای متنی نیز در نیز در صورتی که ویژگی Size تعیین نشده باشد، همین مشکل پیش می آید.
لینک های غیر فعال
این لینک ها ممکن است صورت های گوناگونی داشته باشند. مانند لینکی که به صفحه دیگری باز نشود و یا لینک یک تصویر که تصویر آن باز نمی شود. همچنین سندهای خارجی که در دسترس نباشند. اگر تابعی در جاوا اسکریپت دچار مشکل شده باشد، بررسی کنید که آیا پیوند آن را درست ایجاد کرده اید یا نه.
مسیرها را بررسی کنید. ممکن است به طور اتفاقی لینکی را مستقیما به فایلی روی لوکال خود ایجاد کرده باشید. در صورتی که این فایل در اینترنت در دسترس نیست. گاهی ممکن است فراموش کنید بین مقادیر href یا اسامی فایل های اصلی فاصله ایجاد کنید.
خطاهای فاصله گذاری
هیچ گاه در CSS بین نشانگرهای ID یا کلاس ها و نام آن ها و یا بین اعداد و واحدهای آن ها فاصله ایجاد کنید. همچنین فضای خالی بین انتخابگرهای مفهومی را حذف نکنید. در غیر این صورت این انتخابگرها به یکدیگر می چسبند و انتخابگر جدیدی ایجاد می کند که شناخته شده نیست.

استفاده از چند واحد اندازه گیری
در CSS مقدار یک ویژگی فقط یک واحد داشته باشد. به طور مثال اگر یک مقدار همزمان از واحدهای درصد و پیکسل استفاده شود، ممکن است تمام یا بخشی از دستورات به درستی کار نکند.
همچنین هر سال نسخه های جدیدتر و با ویژگی های بروزشده ای از مرورگرها پدید می آید که معمولا به طور کامل از آن ها پشتیبانی نمی شود. به همین دلایل شما در زمان طراحی سایت باید به مرورگرها توجه زیادی داشته باشید. سایت خود را تنها با یک مرورگر امتحان نکنید و اگر مرورگری که استفاده می کنید از استانداردهای زیادی پشتیبانی نمی کند، آن را برای شروع کار خود مورد استفاده قرار ندهید.
در عوض سعی کنید برای شروع از مرورگرهایی استفاده کنید که بیشترین استانداردها را دارند. مرورگر Chrome که از موتور Webkit برای پردازش صفحات استفاده می کند، برای شروع مناسب است. بعد از آن نیز مرورگر Firefox که از موتور Gecko بهره می برد. در آزمایش نهایی سایت خود حتما سایت را در این مرورگرها بیازمایید.
مرورگرهای سازگار
پس از آماده سازی و راه اندازی سایت، باید آن را به ترتیب زیر در مرورگرهای زیر بررسی کنید: برای شروع از مرورگر Chrome و Firefox و گاهی نیز Safari استفاده می شود. بهتر است سایت خود را در مرورگرهای سازگار نیز امتحان کنید. گاهی ممکن است وجود خطا در کدها در مرورگری مشخص شود، اما در مرورگر دیگری دیده نشود.
با امتحان صفحات در مرورگاهی مختلف می توانید اطمینان حاصل کنید که همه قسمت های سایت شما در تمام مرورگر ها و پلتفرم ها به درستی نمایش داده می شود.
حالت متنی در مرورگر
یکی از روش هایی که مشخص می کند آیا سایت شنا در دستگاه های دیگر نیز قابل استفاده است یا خیر، این است که آن را بدون CSS امتحان کنید. با این روش متوجه می شوید که آیا سایت شما در دستگاه های دیگر نیز قابل استفاده است یا خیر.

بررسی مجدد تمام قسمت های سایت
وقتی تغییرات اساسی در صفحات خود ایجاد می کنید، دوباره آن را در همه مرورگرها امتحان کنید تا اطمینان حاصل نمایید تغییرات ایجاد شده باعث بروز مشکل در قسمت های دیگر نشده باشد. این یکی از مهم ترین بخش های آزمایش نهایی سایت به شمار می رود.
مرورگرهای دیگری نیز وجود دارند اما آن هایی که نام بردیم بیشترین کاربرد را در میان کاربران دارند. همیشه سعی کنید مخاطبان سایت خود را بشناسید تا بتوانید تشخیص دهید روی چه مرورگری باید بیشترین تمرکز را داشته باشید.
مثلا اگر مخاطبان سایت شما بیشتر از پلتفرم مکینتاش استفاده می کنند، مسلما باید برای امتحان سایت خود، مرورگر Safari را در اولویت قرار دهید. توصیه می شود که در هر مرحله از بررسی سایت، سندهای HTML و CSS را ذخیره کنید. اگر در مرورگری مشکل وجود داشت، یک کپی از فایل های خود ایجاد کرده و روی آن کار کنید تا مشکل برطرف شود.
هیچ گاه فایل ها را روی یکدیگر ذخیره نکنید. زیرا گاهی به اولین فایل نیاز پیدا خواهید کرد. از هر مرورگری که برای امتحان سایت خود استفاده می کنید، باید سایر مرورگرها را نیز در نظر داشته باشید. حتما سعی کنید سایت خود را در سیستم عامل ها و مرورگرهای مختلف آزمایش کنید.
نصب مرورگرهای مختلف
یکی از بزرگترین مشکلاتی که در زیمنه آزمایش نهایی سایت و صفحات وب در مرورگرها وجود دارد این است که سازندگان بعضی از آن ها اجازه نصب همزمان چندین نسخه از محصولات خود را به کاربران نمی دهند. شرکت هایی مانند Apple و Microsoft جزو این دسته از سازندگان هستند و ادعا می کنند که به دلیل متکی بودن به کدهای System-Level، نمی توانند امکان ایجاد محیط های آزمایشی را به کاربران بدهند.
میکل فورتین نیز در اقدامی مشابه، نسخه های جداگانه مرورگر Safari را برای مکینتاش ارائه داده است که از سایت https://michelf.ca/projects/multi-Safari قابل دریافت می باشد. اما به دلیل ماهیت Webkit (فریمورک مربوط به مرورگر Safari)، در این که چه نسخه ای از این مرورگر روی چه نسخه ای از سیستم عامل مکینتاش قابل نصب می باشد، محدودیت هایی وجود دارد.
چندین نسخه از مرورگر Firefox را به سادگی می توانید روی یک سیستم نصب کنید. با اینکه نمی توانید آن ها را به طور همزمان اجرا کنید اما می توانید هر نسخه را با یک پروفایل متفاوت باز کنید. در مرورگر Opera نیز کار ساده ای است. شما می توانید چندین نسخه از آن را بدون اینکه نیاز به انجام کار خاصی باشد، نصب و اجرا کنید.